Ijraset Journal For Research in Applied Science and Engineering Technology
- Home / Ijraset
- On This Page
- Abstract
- Introduction
- Conclusion
- References
- Copyright
Departmental Web Portal
Authors: Nikita R. Hatwar, Shreeyash N. Parsawar, Romesh R. Meshram, Dhanashri G. Meshram, Prajakta Raut, Prachi R. Tagde
DOI Link: https://doi.org/10.22214/ijraset.2023.53614
Certificate: View Certificate
Abstract
The departmental portal is that the raising content of internet sites for colourful associations is well known. Here and now, a well-planned digital plan plays a suggestive role in an institution’s marketing strategies especially considering the youthful generations ’ growing dependence on technology. The Departmental portal using MERN stack and Sanity.io is a web-based application designed to manage the administrative tasks of a college. It is built using MongoDB, Express.js, React.js, and Node.js. The system provides a platform for students, teachers, and administrators to manage academic and non-academic tasks. During this paper, we talk about the models submitted by our team such as student registration, Notes management, faculty management, Event management, and Project management. The MERN stack sanity.io provides a powerful and scalable platform for building this system, allowing for efficient data management and real-time updates. With its user-friendly interface and extensive functionality, the departmental portal using MERN stack and sanity.io is a comprehensive solution for colleges looking to streamline their administrative processes.
Introduction
I. INTRODUCTION.
The departmental portal is developed to disallow the issues that are common in the department manual system. This Portal is carried out to get rid of and in some instances decrease the afflicted by this current system. Moreover, this system is designed for the particular need of the department to carry out operations smoothly and effectively. HTML, CSS, and Javascript are the foundation of Website progression but aren't long-lasting sufficient to bear out all the new challenges. So we will be using MERN Stack and sanity.io to develop the Portal. MERN stack is a popular web development technology stack that includes four main components:
MongoDB, Express.js, React.js, and Node.js.
- MongoDB is a NoSQL database that allows developers to store and retrieve data in a flexible and scalable way.
- Express.js is a Node.js web operation framework that provides a block of tools and features to construct web operations facilely and efficiently.
- React.js is a JavaScript library that allows developers to build UI components in a declarative and efficient way.
- Node.js is a JavaScript runtime environment that allows developers to execute JavaScript code on the server side.
And another technology we are using is Sanity.io:
Sanity.io is a flexible, fully customizable content management system (CMS) and real-time database that allows users to create, manage, and deliver digital content across multiple platforms and channels. It provides a highly customizable and developer-friendly environment that allows teams to collaborate and build complex digital experiences without having to worry about the backend infrastructure. In this, we Are using sanity.io to manage the department data, and student data such as placements, achievement, topper list, etc. Together, these two technologies MERN stack and sanity.io form a powerful and flexible system that enables developers to build full-stack web applications quickly and efficiently. With the MERN stack and sanity.io, developers can use JavaScript for both front-end and back-end development, which makes the development process smoother and more streamlined. This portal contains three modules: Admin, faculty, and student login module Users can go through our portal and access the services offered by the Admin. Through the Faculty and student panel.
II. PROBLEM STATEMENT
Currently, colleges do not have separate departments portals are inefficient and lack integration, resulting in challenges such as data redundancy, inaccurate data, delayed processes, and reduced productivity. These challenges arise due to the use of multiple standalone applications, manual processes, and limited system capabilities. As a result, departments experience difficulties in managing academic and administrative tasks, leading to delays in academic progress, decreased student satisfaction, and decreased staff productivity.
Therefore, there is a need for an efficient and integrated department portal that provides a centralized platform for managing academic and administrative tasks, automating processes, and improving communication and collaboration among students, faculty, and staff. The objective of this research paper is to propose a department portal using MERN stack and Sanity.io that addresses the current challenges and provides an efficient and integrated solution for college management.
III. THE OBJECTIVE OF THE PROJECT
The objective of the department portal project for a research paper is to design and develop a comprehensive and integrated system that enables efficient management of academic and administrative tasks in a college setting. The proposed system should provide a user-friendly interface and streamline processes, thereby improving productivity and reducing errors. Specifically, the objectives of the project are
- To design a system that enables easy student registration, note management, Events management, project management, and faculty management.
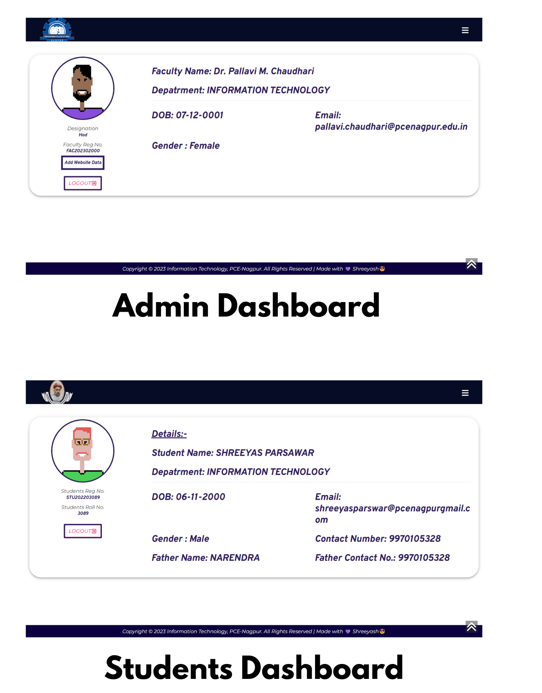
- To develop a system that provides efficient Admin management, including, adding faculty and registering the student, and uploading and deleting the data from the portal
- To develop a system that provides efficient faculty management, including faculty uploading the notes allocation, and performance assessment.
- To create a system that enables efficient student management, including accessing the notes and assignments, which can refer to the project idea.
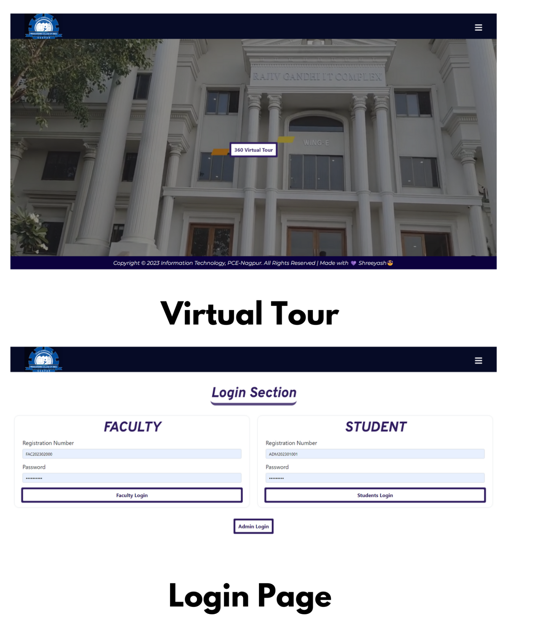
- To create a system that enables efficient department virtual tours in a 360-degree view
Overall, the objective of the departmental portal project is to propose an efficient and integrated solution that addresses the current challenges faced by the department in managing academic and administrative tasks.
IV. SCOPE FOR DEVELOPMENT OF THIS PROJECT.
The user requires to:
- The user must log in to the college network.
- access/ search department information.
- Log in to the system through the login page of the application using the registration no and password
- There are three types of login modules Admin, Student, and Faculty
- Faculty and student can change the password
- Admin can edit or delete the data of this portal
- Admin/faculty/student View his/her details.
V. LITERATURE REVIEW
For this department portal project, we are referring to the college management systems. paper. The use of college management systems has become increasingly popular in recent years due to the growth of educational institutions and the need for efficient management of academic and administrative tasks. Various studies have been conducted on the design, development, and implementation of college management systems.
- A study by Deepali. S. Bhor, Vaibhav. V. Bhosale, Priyanka. K. Kharatma proposed a College Management System in 2022 this research paper discusses the benefits of implementing a College Management System, which includes simplifying and speeding up management processes that are currently done manually. The proposed system will store data on a college server, making it more reliable, secure, and easy to control. The system will also describe the workload of the admin and faculty, bringing more efficiency to their work. Overall, the system will offer convenience and time savings for admin, faculty, and students. The result of this research paper will describe the benefits of the proposed system and the improvements it brings to the management process.
- In another study, by Lalit Mohan Joshi College Management System in 2015 this research paper discusses the development of an Online Intranet College Management System (CMS) that can be accessed throughout an educational institution or a college. The system allows for monitoring attendance and accessing information about the college. The project is designed to address the day-to-day problems faced by a college, and it has been successfully implemented with all the features outlined in the system requirements specification. The result of this research paper will describe the College Management System project and its benefits for institutions, students, and staff.
- A study by Sanchit Aggarwal research paper in React.js in 2018 this research paper discusses the features and benefits of ReactJS, a component-based library used for developing interactive user interfaces. It is widely used and supported by Facebook, Instagram, and a community of developers and organizations. ReactJS enables the development of large and complex web-based applications, which can change data without refreshing the page, resulting in better user experiences and fast and robust web app development. It can also be integrated with other JavaScript libraries or frameworks. Despite a few minor disadvantages, ReactJS is considered a game changer in modern web development, which is becoming more dynamic and user interactive, with evolving user experience design trends. The result of this research paper will describe the advantages of ReactJS and its role in modern web development.
- A study by Cornelia GY?RÖDI, Robert GY?RÖDI, George PECHERLE, Andrada OLAH research paper MongoDB vs. MySQL in 2015 this research paper discusses a comparative study of non-relational databases and relational databases, with a focus on MongoDB and MySQL as examples. The paper aims to justify why MongoDB is more efficient than MySQL and presents the advantages of using a non-relational database in a forum for personal and professional development. However, the switch from a relational to a non-relational database can be challenging, and careful consideration must be given to find the optimal solution for the specific application. While non-relational databases offer advantages, relational databases provide unparalleled features, such as maintaining data integrity and scalability, and will continue to be useful. The result of this research paper will describe the pros and cons of both types of databases and their suitability for different applications.
- A study by Sanchit Aggarwal, and Jyoti Verma research paper for analysis of the MEAN stack and MERN stack in 2018 this research paper compares two popular technology stacks used for developing modern web applications: MEAN (MongoDB, ExpressJS, AngularJS, NodeJS) and MERN (MongoDB, ExpressJS, ReactJS, NodeJS). Both stacks utilize JavaScript, which streamlines development and reduces costs. The paper analyzes the features, advantages, and disadvantages of each stack and offers insights on how to select one over the other. The author acknowledges the support of their mentor and family in pursuing this research.
- A study by Dipina Damodaran, Shirin Salim, and Surekha Marium Vargese interpretation assessment OF MYSQL AND MONGODB DATABASES in 2016 this research paper discusses the concept of databases and the difference between relational and non-relational databases. The paper focuses on the performance evaluation of MySQL and MongoDB, with MySQL being a relational database and MongoDB being a non-relational database. The evaluation is performed on a hypermarket application, and the results suggest that MongoDB outperforms MySQL when the number of records is larger. Thus, MongoDB can be preferred for better performance in such cases.
VI. METHODOLOGY
The following is a general methodology that can be followed to develop such a system:
A. Specifications
The software and hardware specifications for developing a Departmental Portal can vary depending on the specific requirements of the system, but the following are some general guidelines:
1) Software Specifications
a. Operating System: Windows or Linux
b. Integrated Development Environment (IDE): Visual Studio Code, Atom, or Sublime Text for code development.
c. Database: MongoDB for database management.
d. Backend Development: Node.js and Express.js for server-side development.
e. Frontend Development: React.js for client-side development.
f. Headless CMS: Sanity.io for content management.
g. Version Control: Git for code versioning and collaboration.
h. Web-Server: Xampp allows users to create a web server environment on their local machine
2) Hardware Specifications
a. Processor: Intel Core i5 or higher.
b. RAM: 8 GB or more.
c. Storage: 256 GB SSD or higher.
d. Display: 15-inch monitor with 1920x1080 resolution.
e. Input devices: Keyboard and mouse.
f. Internet connectivity: Broadband internet connection for development
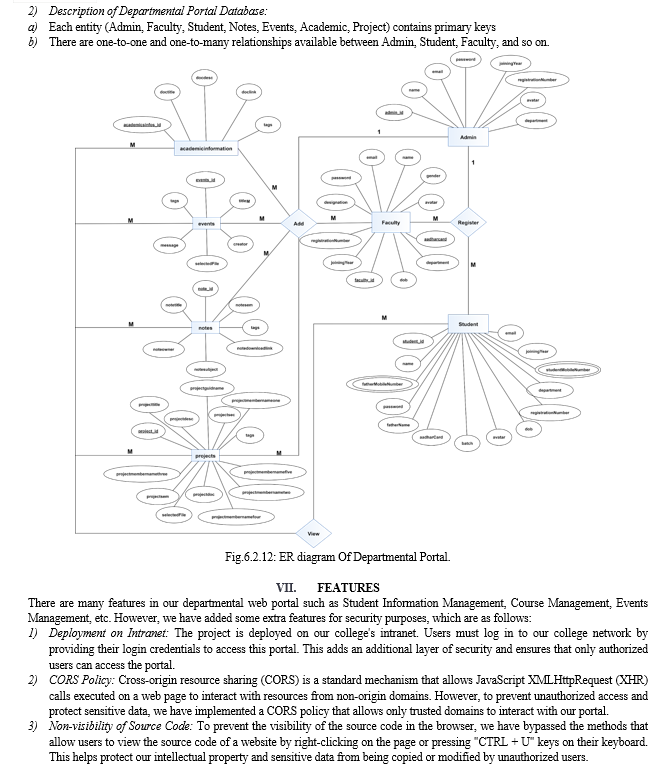
B. System Architecture
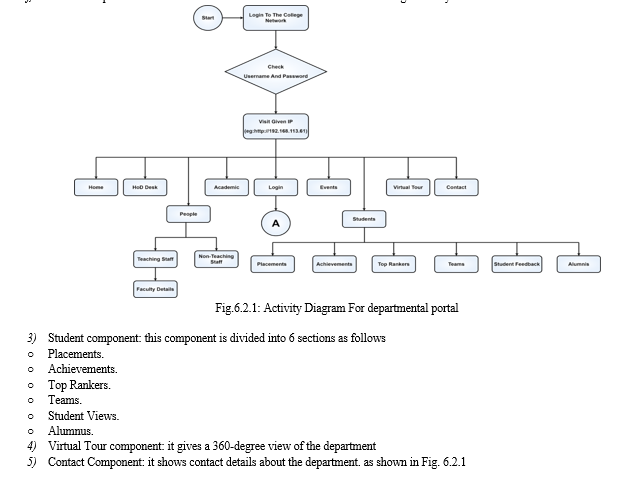
1) Activity Diagram For Departmental Portal
This is the Activity UML diagram of the departmental portal which shows the flows between the activity of Admin, academic, students, virtual tour, login, department, Events, Faculties. The main activity involved in this UML Activity Diagram of the departmental portal fig.6.2.1 are as follows:
a. Login to the college network: To access this portal we must connect to the college network using a given username and password. Then visit the given IP to access the portal.
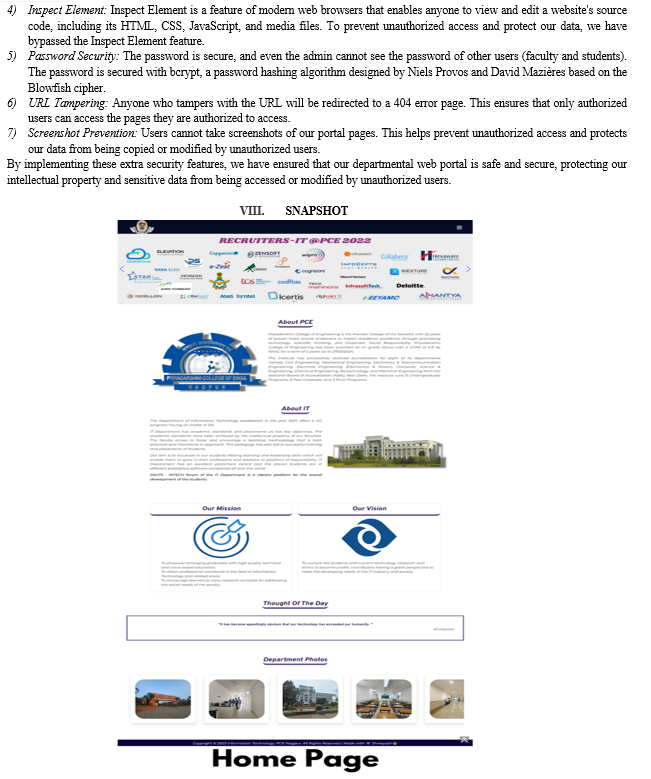
b. Home component: In this section, it contains details about the college department, vision mission, and pictures.
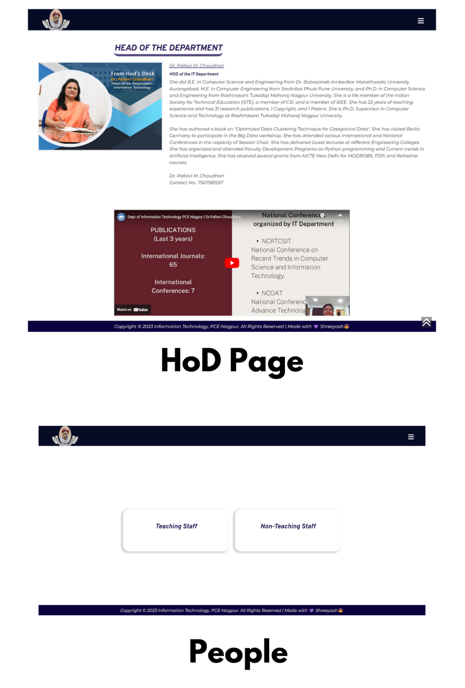
c. HoD Profile component: detail about the head of the department.
d. Faculties component: there are 2 sections,
- Teaching staff: in this user can see all teaching faculties that belong to the department and it shows details about all faculties.
- Non-Teaching: It includes all non-teaching staff members.
e. Academic component: in this, all of the academic information is given like the academic calendar and academic timetables, it also contains academic information like program offer details, PEOS, POS, and PSOS.
f. Events component: we cover the info about forums and events which are organised by our forums.
















IX. DEPLOYMENT
In order to deploy our project we used two backend servers Our project's main backend server is hosted on a cloud server known as Render, which is a popular hosting provider that offers open source and free offerings to its user Using Render services we were able to efficiently host and manage our project backend infrastructure, ensuring it remained very secure, stable, and easily accessible for our team and any potential users.
As for the frontend portion of our project, we decided to host it on our college intranet. This decision was made primarily to enhance security measures by limiting access to the front end to only authorized personnel within our department. By doing so, we were able to ensure that sensitive information and user data were adequately protected, while still providing a seamless and intuitive user experience for those who needed to interact with our project's front end.
- XAMPP: With the help of XAMPP, programmers can create a customized web server environment on their desktop or laptop that can be used for testing and debugging web applications without the aid of the internet or a distant server. An acronym for Cross-platform (X), Apache (A), MySQL (M), PHP (P), and Perl is XAMPP. ( P).
- Intranet: An intranet is a private computer network used by an organization to share information and resources among its members or employees. It works like the internet, but it is only accessible within the organization.
Conclusion
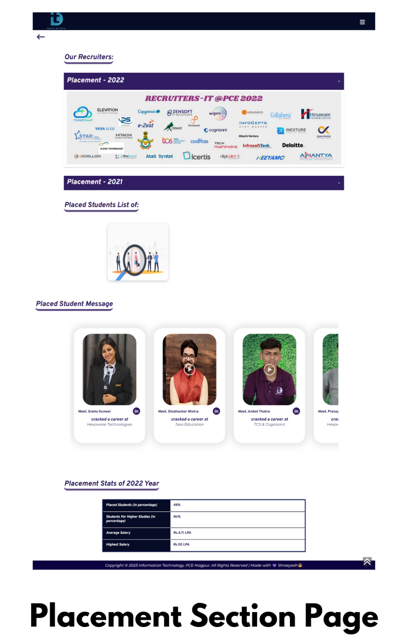
In conclusion, a department web portal with various components designed for a college intranet system can provide multiple benefits to enhance communication, collaboration, and resource-sharing among students, faculty, and administrators. In addition to the admin, faculty, and student components, the web portal can have additional features like project management, event management, notes management, academic management, and faculty management components, virtual Tour, placement showcase, By implementing such a comprehensive department web portal on the college intranet system, the college can streamline its internal operations, improve learning outcomes for students, facilitate collaboration among faculty members, and simplify administrative tasks for the department.
References
[1] Deepali. S. Bhor, Vaibhav. V. Bhosale, Priyanka. K. Kharatma\"College Management System\"lInternational Journal for Research in Applied Science & Engineering Technology (IJRASET) ISSN: 2321-9653; IC Value: 45.98; SJ Impact Factor: 7.538 Volume 10 Issue IV Apr 2022. [2] Lalit Mohan Joshi \"A Research Paper on College Management System \"International Journal of Computer Applications (0975 – 8887) Volume 122 – No.11, July 2015. [3] Sanchit Aggarwal\"Modern Web-Development using ReactJS\"International Journal of Recent Research Aspects ISSN: 2349-7688, Vol. 5, Issue 1, March 2018. [4] Cornelia GY?RÖDI, Robert GY?RÖDI, George PECHERLE, Andrada OLAH \"A Comparative Study: MongoDB vs. MySQL\"The 13th International Conference on Engineering of Modern Electric Systems, Oradea, 11-12 June 2015At: Oradea. [5] Sanchit Aggarwal, Jyoti Verma \"Comparative analysis of MEAN stack and MERN stack\"International Journal of Recent Research Aspects ISSN: 2349-7688, Vol. 5, Issue 1, March 2018. [6] Dipina Damodaran, Shirin Salim, and Surekha Marium Vargese \"PERFORMANCE EVALUATION OF MYSQL AND MONGODB DATABASES\" International Journal on Cybernetics & Informatics (IJCI) Vol. 5, No. 2, April 2016. [7] Ashwini Dalvi, Riya Saraf, Inspecting Engineering College Websites for Effective Search Engine Optimization, 2019 International Conference on Nascent Technologies in Engineering (ICNTE 2019). [8] Suman Chatterjee, Manish Kumar Thakur, Smart Collage Management System International Journal of Engineering Research & Technology (IJERT) ISSN: 2278-0181 Published by, www.ijert.org NCRAEM - 2019 Conference Proceedings. [9] Mr. Rohan Padwal, Mr. Pramod Tule, Mr. Dhiraj Chavan, Mr. Balaji Panchal, Mr. Rohan Lone, Mr. Mangesh Sanap, College Website Development January 2019 | IJIRT | Volume 5 Issue 8 | ISSN: 2349-6002.Bharat Kalwani, Ambesh Sharma, Nitin Jain, Sohan Lal Gupta, College Query Management System by using MERN Stack, International Journal of Global Research in Science & Technology ISSN: 2455-3832, Volume No.-6, Issue No-1, Jan-Dec 2020 http://ijgrst.com/index.php/journal/index [10] Bharat Kalwani, Ambesh Sharma, Nitin Jain, Sohan Lal Gupta, College Query Management System by using MERN Stack, International Journal of Global Research in Science & Technology ISSN: 2455-3832, Volume No.-6, Issue No-1, Jan-Dec 2020 http://ijgrst.com/index.php/journal/index.
Copyright
Copyright © 2023 Nikita R. Hatwar, Shreeyash N. Parsawar, Romesh R. Meshram, Dhanashri G. Meshram, Prajakta Raut, Prachi R. Tagde. This is an open access article distributed under the Creative Commons Attribution License, which permits unrestricted use, distribution, and reproduction in any medium, provided the original work is properly cited.

Download Paper
Paper Id : IJRASET53614
Publish Date : 2023-06-02
ISSN : 2321-9653
Publisher Name : IJRASET
DOI Link : Click Here
 Submit Paper Online
Submit Paper Online

