Ijraset Journal For Research in Applied Science and Engineering Technology
- Home / Ijraset
- On This Page
- Abstract
- Introduction
- Conclusion
- References
- Copyright
Personal Health Record Manager and Appointment Scheduler (PHARMAS)
Authors: Atharva Sadre, Akshat Bhargava, Pranav Doshi, Deepak M Shinde
DOI Link: https://doi.org/10.22214/ijraset.2022.42797
Certificate: View Certificate
Abstract
The adaptation of digitalization in the banking and finance industry around the world is rapidly growing. IT infrastructure is used in various fields such as smart telephony, text services, and transportation i.e., coordinating trains and aviation timetables and signals based on GPRS location. Despite such progress in other areas where digitalization continues to evolve and grow in popularity, the use in the healthcare sector is significantly limited. It must quickly adapt to meet the demands of modern-day patients and healthcare professionals. But the current systems lack many features. Our aim is to create a one-stop system that satisfies the requirement of managing users’ data and providing its access on-demand to respective healthcare professionals along with various facilities such as a system to schedule an appointment with a specific doctor or any hospital, a timeline of patient’s medical history along with medical reports and medication provided to the patient, a messing facility (chat) for the patients to doctors (accessible only after consulting), recommendations and reviews for the same.
Introduction
I. INTRODUCTION
With advent of digitization in other sectors, there is lack of existing system to maintain medical reports in electronic format in health sector. In the current system only, the hospital maintains the data of a patient until the patient is admitted in that hospital but when the patient leaves the hospital the patient doesn’t have access to files in digital form. So, when the patient consults new doctor, he is not able to show his medical history. Hence, there is a requirement of a complete system providing solutions in medical management to clinics, doctors, and patients.
So, we propose a platform where every person would have his or her medical details like prescription, current medication, blood reports and other medical health check-up in digital form. The respective medical professional would be allowed to view the patient's medical history all at one spot. Initial Analysis of new patients for any doctor would be easy as we can access the patients’ medical history. The bills maintained would also be useful in case of any health insurance claim. This will improve transparency in the system.
Patients also end up many times not seeing the respective specialist doctor due to lack of information of a specialist doctor in that region so in our website the patient would be able find a specialist doctor in his location. Hence, we also wish to create an appointment scheduler system. Where the patients would be able to search the nearest doctors based on several conditions like specialization of doctor, public ratings of the doctor and distance from patients’ location. Auto recommendation also can be integrated with it for ease of finding the doctor. With upcoming FHIR standards with can integrate the medical reports in digital format and display those results on website using a JSON object and the doctor could analyse a trend in patients health report by looking at the graphs which are generated using these values. The medical reports stored in digital format or EHR of the patient would be useful in long term health care of the patient as it can help to predict any disease or medical complication using the previous data.
II. TECHNICAL DETAILS
Our methodology emphasizes on creating a web application using technologies such as React-JS (a JS- library) for implementing our front-end application and using Node-JS as a server-side language to control and connect our Data Base in MongoDB. We require a data set for our project on which perform data analytics operations in python using specific libraries such as pandas, seaborn etc. For deploying our project, we require web services for hosting and specific cloud services. The project aims to ensure better communication between a patient and doctor. Although there are many apps and websites which currently do the same. We want to improve on that using advanced frontend and backend technologies and make it more accessible to people. On our website, both patient and the doctor would be required to register and enter their respective details. Then the patient could search for a particular specialist doctor to treat his symptoms and then also enter the location.
After that, the patient should book an appointment with the respective doctor at his/her convenience. Then, on the doctor's side, the doctor should accept the appointment. Then the patient would physically meet the doctor. The doctor would be able to use the earlier medical history of the patient which would be uploaded on the patient’s profile for better diagnosis of the patient. After diagnosis, the doctor would prescribe medicines on the system as well as recommend the necessary tests. After the patient receives the reports of medical tests, the patient would upload the reports on his profile and communicate with the doctor on the chat facility provided on the website. The doctor would give further instructions after viewing the test results. The patient would also be able to keep track of medical bills as they can be used while claiming health insurance.
III. RELATED WORKS
A. Research on an Electronic Medical Record System Based on the Internet
In this paper the importance of the medical records of the patient's disease occurrence, development, examination, diagnosis, and treatment is explained. These records are an important part of medical care, teaching, prevention, research, and development and are the basic support conditions for hospital management. It also mentions the difficulty to keep the traditional paper medical records. It is also not easy to query the paper medical records. With the rapid advancement of information technology, it is possible to realize the medical record management through information systems. It explains the necessity of such a system is very important for the digital management of the medical records. And these electronic medical records data can be used for medical big data analysis. This paper also lists a comparison of physical and electronic health records [1].
B. Optimizing the Electronic Health Records Through Big Data Analytics: A Knowledge-Based View
This research paper proposes a conceptual model which would use a knowledge-based view to explicate the different knowledge modes of EHRs in the meaningful use of EHRs practice for nursing professionals. This paper explains the ineffective use of EHR in many hospitals due to the ineffective use of big data analytics with electronic health records (EHRs) and their failure to generate high-quality insights for their clinical practices. Organizational learning plays a key role in improving the use of big data analytics with EHRs. Drawing on the knowledge-based view and big data lifecycle, they investigated how the three modes of knowledge would achieve meaningful use of big data analytics with EHRs. To test their proposed research model, they had surveyed 580 nurses of a large hospital in China in 2019 and used structural equation modeling to examine relationships between knowledge mode of EHRs and meaningful use of EHRs. Their results reveal that know-what about EHRs utilization, know-how EHRs storage and utilization, and know-why storage and utilization can improve nurses' meaningful use of big data analytics with EHRs. Their study also explores the proper adaptation of analytical tools to EHRs from the different knowledge modes to shape meaningful use of big data analytics with EHRs.[2]
C. Recent Perspectives of Electronic Medical Record Systems
This paper explains the difficulties in maintaining and use of electronic medical records (EMR) to monitor and facilitate the attainment of health-related aims. Its study found that development processes of EMR systems were associated with various discrepancies between protocols and work practices. Most of the discrepancies were caused by factors including high workload, lack of medical resources, misunderstanding of the protocols by health workers, and client/patient practices. Such an integrated view of patient data would stem from the provider's need for a historical overview of the patient's health status. Such a system would require an exchange of health information between different systems for the continuity of patient care among different healthcare service providers. [3]
D. Design and Implementation of Family Doctor App on Android Platform
This paper shows an implementation of a system which will provide online medical treatment and drug information service tools for family members, including consultation with famous doctors, self-diagnosis of symptoms, convenient drug purchase and case record, etc. It intends to reduce the demand of hospitalization in traffic for patients and in space for hospital is heavy, causing overload of entity hospital. To reduce this problem, they have developed a family doctor app for mobile medical health service. The system adopts mobile Internet technology, integrates the idea of service-oriented implementation, and is based on Android mobile development technology, in which the function of self-diagnosis is implemented using decision tree classification algorithm. It can run on a variety of operating system platforms and can be flexibly configured and managed. They have used React-Native and NodeJS for implementation and J48 classification algorithm. [4]
E. Smart Doctors Appointment and Prescription System
This paper demonstrates a Smart Doctors Appointment and Prescription System which is an application that provides services to doctors and patients. The system serves as a connection between doctors and patients using web and android apps and patients can search a doctor and ask for his/her appointment as well as for prescription using their smartphone. It shows the Doctors the previous history of a particular patient and can prescribe on the basis of the history of a patient. The main objective of their research is to connect doctors and patients very quickly and easily from any location without any involvement of any third party. Both the doctor and patient can easily use this application by registering themselves, and a doctor can prescribe the patient based on disease using listed medicine and number of days. This system also notifies a doctor and patient through apps about the request of doctor appointment and prescription within shortage possible time. [5]
F. Cyber Care, A Novel Electronic Health Record Management System
This paper discusses the implementation of an EHR prototype that maintains the efficiency of existing systems but advances away from their outdated features. The prototype has advanced features like a voice navigation feature, medical image processing and editing ability, and an interactive calendar. Computer Science is a field that runs on innovation and departs from traditional ways of completing certain tasks like physical documentation of medical health records. Data processing has been undergoing a lot of changes during the past few decades. While written documentation was once the only way to organize and store patient information, electronic databases have been ushered into the medical field as a tool for a better type of healthcare. The newly developed health management system aims to provide an efficient and convenient tool for physicians to manage patient information and medical records [6]
G. Health Care in the Age of Interoperability: The Potential and Challenges
This article explains the potential and various challenges of the healthcare system’s medical health records electronic storage and data transfer. It showcases the problem faced by in implementation by the U.S. government of Health Level 7 (HL7), the international standards-setting body for the sharing of health data among software applications. It explains how the software developers could utilize the FHIR via a representational state transfer (REST) application programming interface.[7]
H. Healthcare in the Age of Interoperability: The Promise of Fast Healthcare Interoperability Resources
This article studies how the JSON object is used along with FHIR Representational State Transfer (REST) Application Programming Interface (API).[8]
I. Healthcare in the Age of Interoperability: Part 3
This article explains the development of SMART, an acronym for “Substitutable Medical Apps, Reusable Technology,” which was intended to be an open, standards-based technology with a robust community of app developers. They developed an API that leveraged web standards and widely adopted health data standards to present “predictable data payloads.[9]
J. Health Care in the Age of Interoperability: Part 4
This article showcases clinical decision support as an important use case for FHIR in support of health care providers. It explains how FHIR can provide a valuable tool for clinicians by using a case study about Artificial Intelligence Sepsis Expert (AISE) and its incorporation into an FHIR app called DeepAISE on FHIR. The goal of AISE is early diagnosis of the life-threatening disease Sepsis.[10]
K. Health Care in the Age of Interoperability Part 5: The Personal Health Record
This article mentions how the Fast Healthcare Interoperability Resources (FHIR) could empower patients to become more involved in their own care and in maintaining their health. It demonstrates how the Medisafe app can monitor patient’s medications, once brought together from multiple providers, and used to reconcile the physician’s instructions
with the patients’ schedule to provide custom-tailored reminders.[11]
L. Health Care in the Age of Interoperability Part 6: The Future of FHIR
This article explains the future uses of FHIR with a particular emphasis on those that might impact research uses of health data. It shows how researchers would use medical data with the permission of the patients to further study the disease.[12]
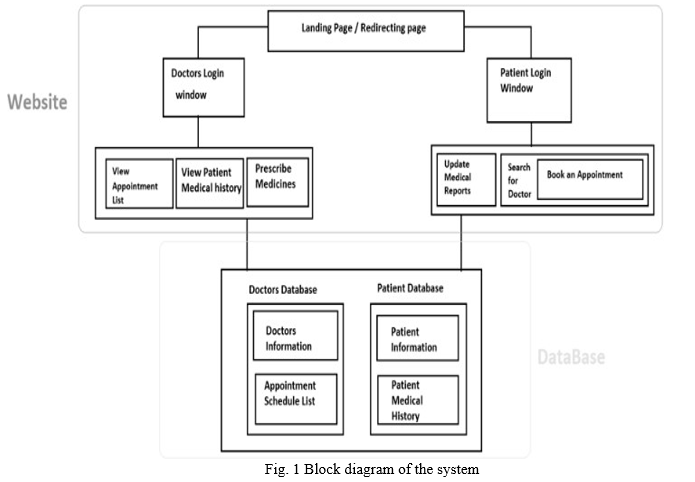
IV. SYSTEM DESCRIPTION
The project aims to ensure better communication between a patient and doctor. Although there are many apps and websites which currently do the same. We want to improve on that using advanced frontend and backend technologies and make it more accessible to people. On our website, both patient and the doctor would be required to register and enter their respective details. Then the patient could search for a particular specialist doctor to treat his symptoms and then also enter the location. After that, the patient should book an appointment with the respective doctor at his/her convenience.
Then, on the doctor's side, the doctor should accept the appointment. Then the patient would physically meet the doctor. The doctor would be able to use the earlier medical history of the patient which would be uploaded on the patient’s profile for better diagnosis of the patient. After diagnosis, the doctor would prescribe medicines on the system as well as recommend the necessary tests. After the patient receives the reports of medical tests, the patient would upload the reports on his profile and communicate with the doctor on the chat facility provided on the website. The doctor would give further instructions after viewing the test results. The patient would also be able to keep track of medical bills as they can be used while claiming health insurance.

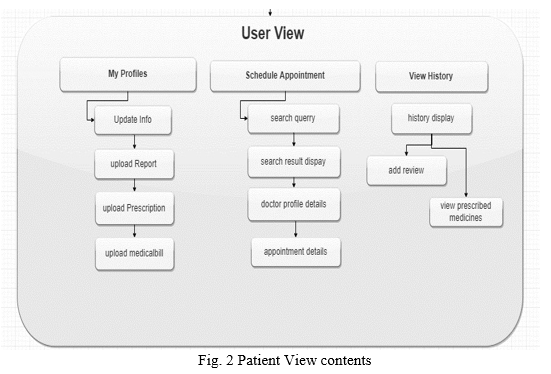
A. Patient’s View
The Patients view would be displayed only if the patient can successfully log in. The patient's view would be a page routed from the Landing page upon authentication is done via a secure API call. The User view or Patient’s view would contain several functionalities such as
- Accessing My Profile: Here the user can update information via a form. This data would be updated in the data where the personal information of that patient is present. The user could also upload his previous medical records in the history section of this function. The records could be in a specific format (.pdf) so that it is easily storable and accessible. These record also would be available on demand to the doctor also. The user can also upload the previous medical prescription provided to him/her.
- Schedule appointment: Here the user may search for the required doctor, the search results would be displayed on the web page to the user. The search results would contain information on doctors and thus the user can select the doctor accordingly and proceed to book an appointment. The function for checking availability of slot for booking an appointment would be called and if it is available the slot would be reserved. Upon successful reservation of slot, a message would be displayed to both the user and the doctor.
- View History: The user can view the previously scheduled appointments here. The prescribed digital prescription also would be visible here to the user. The user can also provide reviews in this section.

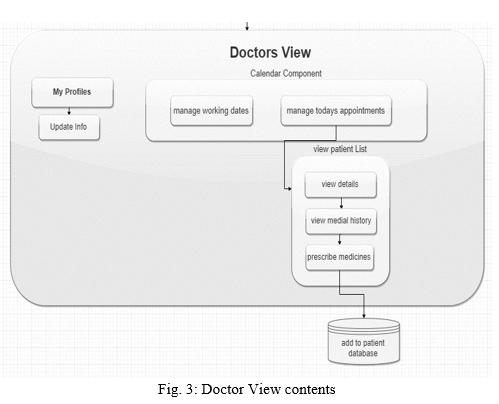
B. Doctor’s View
The Doctors view contains functionalities such as
- View My Profile: Here the doctor can view and edit the personal information, this would be updated into the data base of doctors.
- Calendar Component: Here the doctor will be able to manage and view the appointments. Here in the calendar component the doctor will have access to the patient’s previous medical history (records from patients database). The doctor can prescribe medicines accordingly via a form, the prescription will be digitally generated and sent to the patient in the history section of the user.

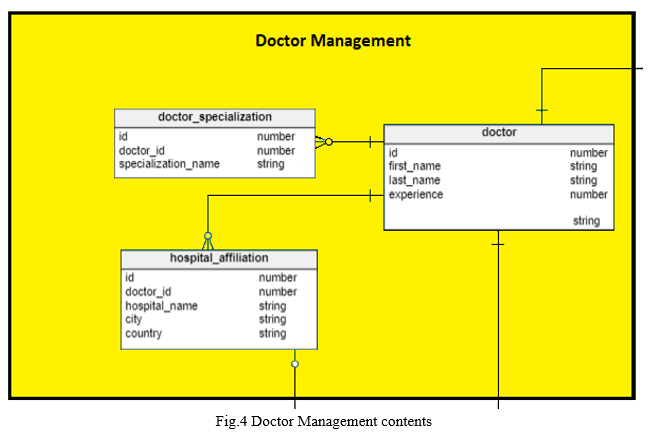
C. Doctors Management
Doctor Management handles data of the following API routes of doctor update Doctor Profile, Manage Appointments, and view his patients list. These routes have access to doctor data like the personal info of the doctor, his or her qualifications and other basic details which are required for making an appointment. These API’s can be used as a Linker between the front end and the back end of the Project. The Routes are responsible for handling the incoming API request and are responsible to update the Data Base accordingly.

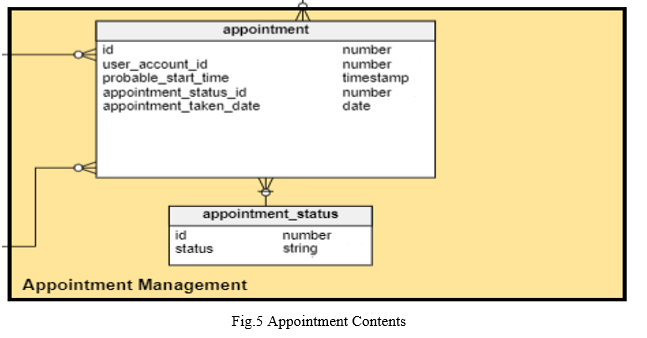
D. Appointment Management
Each appointment would contain doctor id, user id along with the timestamp of appointment and the date information of appointment. Each user can add review about any doctor whom he has visited along with ratings. After addition of each review and rating the overall ratings of the doctor is changed. This data would get updated after every review of particular doctor.

V. SYSTEM IMPLEMENTATION
A. Frontend and UI
The structure for our web application is based on Multiple View Control where we can login as either patient or doctor accordingly. Thus, we can land on one of the two web pages i.e., patient’s dashboard and doctor’s dashboard. The patients view consists of functionalities to update the profile, schedule an appointment, and view activity. Whereas the doctor’s view has options to update the profile and manage the appointments. This is possible because of using React Router at two levels which enables us to have multiple pages within two different routes for Patient and Doctor itself.

B. Server Side and Database
The backend part of the project or the API is implemented using NodeJS. There are different API routes for doctor login, authentication, update Profile, update Password and Appointments. After each successful login of doctor or user, a bearer token is sent to the browser which is stored in the cache or the local storage of the browser to keep the user logged in for a fixed interval of time. Each route is protected by AUTH Controller which checks if the user or doctor is logged in to prevent any unregistered person accessing the data via any API call. Once the User is Successfully Logged In, the user can access all the functionalities such as view profile, find a doctor, view activity, and write a review about a doctor. All the functionalities are backed by linking of the backend program with the front end using various API calls as mentioned above. Back-end program is also responsible for handling the data base security.
Every time a user or doctor signs in a JWT (JavaScript Web Token) is generated and this token is saved in local browser storage of the user till he is logged in. Mongo dB Atlas is used as a database for the project. It is a NOSQL database and is suitable for handling such JSON objects and is compatible with React and NodeJS.
There are 4 basic data models User data model, Doctor data model, Review data model and Appointment data model. A data model is an abstract model which organizes elements of data and standardizes how they relate to one another and to the properties of real-world entities. In our case the review and appointment model are connected by use of virtual populate method with the User and doctor data model thereby preventing the memory wastage. When we define a virtual populate method, we need to specify ref option, which tells Mongoose which model to populate documents from the local Field and foreign Field options. Mongoose will populate documents from the model in ref whose foreign Field matches this document's local Field. All the API calls support filtering we can request a query with specific requirements like when we want to find list of doctors belonging to specific area, we can specific that area in request query and only doctors whose location matches with the requested area are displayed.
VI. RESULTS
The home page of our website displays the basic information about our project. The Nav bar above contains two links to redirect us to two different login options namely Patients Login and Doctors Login. These Login Pages also Do have Links to redirect to registration page if the user is not a part of the system. The Login is protected by authentication controller which upon successfully login will return a bearer token which will be stored in the local storage of the browser. This token will be present for the duration of login and will expire as the page expires. The page will expire within 10 minutes of inactive session.
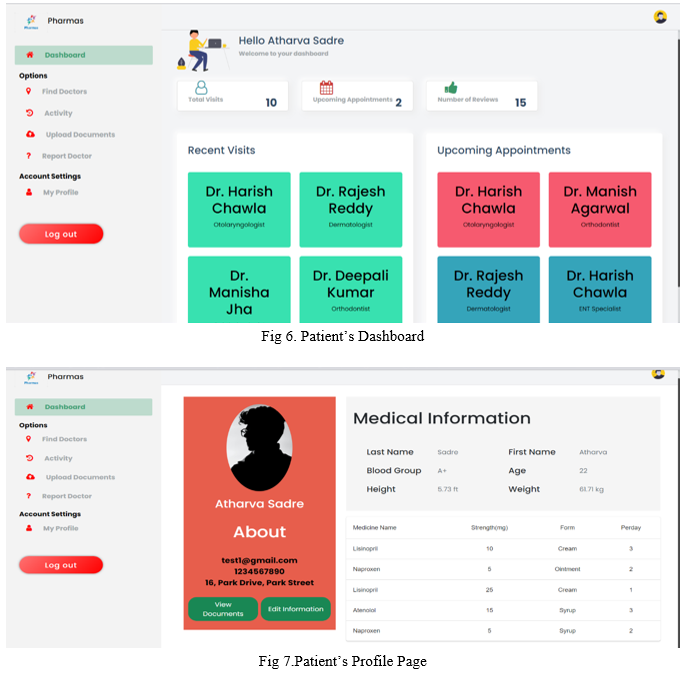
Upon Users successful login the user will land on the user’s dashboard where basic information will be displayed. The page will also have a side bar from where user can select various options such as find doctor, view activity and view my profile, upload documents. In the find doctor section user is required to enter the specialization of doctor or location of doctor or both, upon clicking GO button a list of available doctors will be displayed to the user where the user has a button to book an appointment. Upon clicking book appointment, a booking confirmation tab will be displayed where the user can input the symptoms and confirm the booking according to time available. The View Profile section contains all the details of the user where user can also edit the information and view the documents. Whereas the user can upload the documents in the upload documents section. The activity section of the user shows the past as well as upcoming appointments or visits of the user and also provides a function to write reviews for a particular doctor.
Upon Doctors successful login the doctor will land on the doctor’s dashboard where basic information will be displayed. The page will also have a side bar from where doctor can select various options such as view activity and view my profile, upload documents. The activity section of the doctor shows the past as well as upcoming appointments or visits of the doctor and also provides a function to change the status of the appointments and also write medicines to a particular patient. The View Profile
section contains all the details of the doctor where doctor can also edit the information and view the documents. Whereas the doctor can upload the documents in the upload documents section.
Conclusion
There would be significant increase in EHR, digitization in healthcare industry in this decade and there is necessity for such an application which would be able to establish proper connection between doctors and patients and keep a proper track of medical records of everyone. It would also be helpful to identify a severe disease as early as possible by monitoring the health reports regularly. A well maintained EHR of patient would contains patient’s records from multiple doctors so would provide a long-term view of the patient’s health. In our project, we have implemented front-end part (client side) of the project, back-end part (server-side) of the project along with successful linking between them. So, we have designed the User Interface for Login, Register User/Doctor, User/Doctor Profile, book appointment, Upload Documents. We tried to create a user friendly and responsive UI and simple and robust Database.
References
[1] H. Zhu and M. Hou, “Research on an Electronic Medical Record System Based on the Internet,” 2018 2nd International Conference on Data Science and Business Analytics (ICDSBA), 2018, pp. 537-540, doi: 10.1109/ICDSBA.2018.00106. [2] C. Zhang, R. Ma, S. Sun, Y. Li, Y. Wang and Z. Yan, “Optimizing the Electronic Health Records Through Big Data Analytics: A Knowledge-Based View,” in IEEE Access, vol. 7, pp. 136223-136231, 2019, doi: 10.1109/ACCESS.2019.2939158. [3] Zhang XY, Zhang P. Recent perspectives of electronic medical record systems. Exp Ther Med. 2016;11(6):2083-2085. Doi:10.3892/etm.2016.3233 [4] W. Liu, L. Yuhang, P. Lingling and C. Na, “Design and Implementation of Family Doctor App on Android Platform,” 2018 9th International Conference on Information Technology in Medicine and Education (ITME), 2018, pp. 128-132, doi: 10.1109/ITME.2018.00038. [5] Alam, Mohammad. (2017). Smart Doctors Appointment and Prescription System. 19. 85-91. 10.9790/0661-1906038591. [6] N. Butt and J. Shan, “CyberCare: A Novel Electronic Health Record Management System,” 2016 IEEE First International Conference on Connected Health: Applications, Systems and Engineering Technologies (CHASE), 2016, pp. 326-327, doi: 10.1109/CHASE.2016.52. [7] M. L. Braunstein, “Health Care in the Age of Interoperability: The Potential and Challenges,” in IEEE Pulse, vol. 9, no. 5, pp. 34-36, Sept.-Oct. 2018, doi: 10.1109/MPUL.2018.2856941. [8] M. L. Braunstein, “Healthcare in the Age of Interoperability: The Promise of Fast Healthcare Interoperability Resources,” in IEEE Pulse, vol. 9, no. 6, pp. 24-27, Nov.-Dec. 2018, doi: 10.1109/MPUL.2018.2869317. [9] M. L. Braunstein, “Healthcare in the Age of Interoperability: Part 3,” in IEEE Pulse, vol. 10, no. 1, pp. 26-29, Jan.-Feb. 2019, doi: 10.1109/MPULS.2018.2885831. [10] M. L. Braunstein, “Health Care in the Age of Interoperability: Part 4,” in IEEE Pulse, vol. 10, no. 2, pp. 31-33, March-April 2019, doi: 10.1109/MPULS.2019.2899706. [11] M. L. Braunstein, “Health care in the age of interoperability part 5: the personal health record,” in IEEE Pulse, vol. 10, no. 3, pp. 19-23, May-June 2019, doi: 10.1109/MPULS.2019.2911804. [12] M. L. Braunstein, \"Health Care in the Age of Interoperability Part 6: The Future of FHIR,\" in IEEE Pulse, vol. 10, no. 4, pp. 25-27, July-Aug. 2019, doi: 10.1109/MPULS.2019.2922575.
Copyright
Copyright © 2022 Atharva Sadre, Akshat Bhargava, Pranav Doshi, Deepak M Shinde. This is an open access article distributed under the Creative Commons Attribution License, which permits unrestricted use, distribution, and reproduction in any medium, provided the original work is properly cited.

Download Paper
Paper Id : IJRASET42797
Publish Date : 2022-05-16
ISSN : 2321-9653
Publisher Name : IJRASET
DOI Link : Click Here
 Submit Paper Online
Submit Paper Online

