Ijraset Journal For Research in Applied Science and Engineering Technology
- Home / Ijraset
- On This Page
- Abstract
- Introduction
- Conclusion
- References
- Copyright
Social Sphere: A MERN Stack Social Media App
Authors: Asif Malik, Junaid Nazir, Md Dilkhush, Gourav Gupta
DOI Link: https://doi.org/10.22214/ijraset.2023.52539
Certificate: View Certificate
Abstract
In today\'s ever-evolving tech industry, there is a significant surge in the demand for full-stack developers. Reports suggest that skilled professionals in this field, particularly in the United States, can expect remarkable average profits, with figures reaching as high as $110,770, according to Real. A full-stack developer is an individual who possesses the technical expertise to handle both the front-end and back-end aspects of dynamic websites and internet-based applications. Web development often revolves around frameworks like the LAMP stack (Linux, Apache, MySQL, PHP/Perl) and Java (Java EE, Spring), which incorporate a combination of programming languages. Additionally, JavaScript plays a crucial role in enhancing web experiences, enabling developers to leverage the MERN stack (MongoDB, Express.js, React.js, and Node.js). This comprehensive technology stack empowers developers to effectively address user interface requirements and server-side operations. The soaring demand for full-stack developers underscores the need for versatile professionals who can seamlessly navigate the entire development process. Their ability to handle diverse technologies and programming languages enables them to build robust and adaptable web applications. As technology continues to advance, the role of full-stack developers becomes increasingly indispensable in driving innovation and delivering top-notch web solutions.
Introduction
I. INTRODUCTION
The internet has transformed into a powerful social network where people share content, ideas, and information. Social networking services connect individuals based on common interests and provide platforms for communication and expression. Users can control their privacy settings and engage with others through various media formats.
Social networking has revolutionised communication and interaction, with new technologies continuously emerging to meet the growing demand.
Social networking has become an integral part of modern society, profoundly influencing the way we communicate, collaborate, and consume information. It has bridged geographical barriers, allowing people from different corners of the world to connect and engage in real-time discussions.
The impact of social networking extends beyond personal relationships, as businesses and organisations leverage these platforms to reach and engage with their target audiences.
With the ability to share ideas, mobilise communities, and drive social change, social networking has emerged as a powerful force shaping our interconnected digital landscape.
II. LITERATURE REVIEW
A. User Engagement and Behavior
Research on social media apps has examined the factors that influence user engagement and behaviour. Studies have identified gratification, social influence, perceived usefulness, and enjoyment as significant drivers of user engagement and adoption. Additionally, the addictive nature of social media apps and their potential impact on mental health and well-being have been explored.
B. Influence on Relationships and Social Interactions
The impact of social media apps on relationships and social interactions has been extensively studied. These apps facilitate maintaining and expanding social networks, providing a sense of belonging and social support. However, they can also lead to social comparison, jealousy, and a decline in face-to-face communication.
C. Role in Information Sharing and News Consumption
Social media apps play a pivotal role in information sharing and news consumption. They have transformed the way information is disseminated, shaping public opinion, and providing opportunities for citizen journalism. However, concerns about the spread of misinformation, filter bubbles, and echo chambers have been raised.
D. Impact on Business and Marketing
Social media apps have revolutionised marketing strategies and consumer engagement for businesses. Research has focused on advertising effectiveness, user-generated content, influencer marketing, and targeted advertising. Moreover, studies have explored the influence of social media app usage on consumer behaviour, purchase decisions, and brand loyalty.
E. Privacy, Security, and Ethical Considerations
Privacy and security concerns associated with social media apps have been widely discussed. Studies have examined user perceptions of privacy, data protection practices, and the role of platform policies in safeguarding user information. Ethical considerations, including consent, data ownership, and algorithmic biases, have also been examined.
III. METHODOLOGY
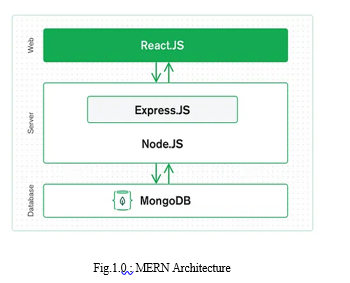
The MERN stack is a popular web development methodology that combines four key technologies: MongoDB, Express.js, React.js, and Node.js. This methodology offers a powerful and efficient approach to building dynamic and robust web applications. Here is an overview of the MERN stack methodology:
- MongoDB: MongoDB is a NoSQL database that stores data in a flexible, document-oriented format. It allows for scalable and high-performance data storage, making it well-suited for handling large amounts of data in web applications.
- Express.js: Express.js is a web application framework for Node.js that simplifies the development of server-side applications. It provides a lightweight and flexible environment for building RESTful APIs and handling HTTP requests, enabling smooth communication between the front-end and the back-end.
- React.js: React.js is a JavaScript library for building user interfaces. It enables the creation of reusable UI components, offering a declarative approach to building interactive and responsive web interfaces. React.js efficiently updates and renders components, resulting in faster and more efficient user experiences.
- Node.js: Node.js is a server-side JavaScript runtime environment. It allows developers to build scalable and high-performance web applications by executing JavaScript code on the server-side. Node.js provides a non-blocking, event-driven architecture that enables handling a large number of concurrent connections efficiently.


The MERN stack methodology follows a unified approach to web development. It involves using MongoDB as the database to store and retrieve data, Express.js for building the server-side application, React.js for creating dynamic and interactive user interfaces, and Node.js as the server-side runtime environment. This combination of technologies enables developers to create end-to-end web applications using JavaScript throughout the entire development stack, resulting in improved productivity and seamless integration between the different components of the application.
By leveraging the MERN stack methodology, developers can efficiently build feature-rich and scalable web applications that deliver exceptional user experiences. The flexibility, performance, and ease of use provided by the MERN stack make it a popular choice for modern web development projects.
IV. HARDWARE AND SOFTWARE REQUIREMENTS
The computer hardware required for this platform must have minimum 2GB RAM. The Windows 10 or greater versions of Windows OS are required to run this web application. The software requirements include visual studio code , mongoDB database , HTML, CSS , JavaScript, React JS , Node.js, Express JS.
V. DESIGN AND DEVELOPMENT
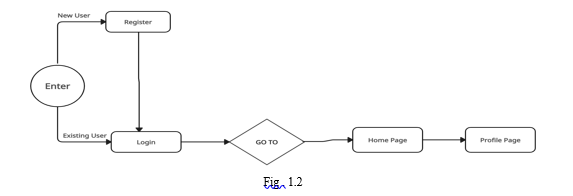
Now in the figure 1.2 we have system architecture which show that how the website works when user visit it. When user goes to the website then he or she will have two choices i.e.; if user already has an account then he will be able to sign in or log in otherwise he will have to first register on the website and after this he can login.
After registering process the user will be redirected to the login page and after successfully logged in he/she will be redirected to the home page where he/she can create posts comments on the post of the friend post and follow and unfollow friends and also search friends and user can customise his profile by clicking to the my profile button and he will be redirected to the profile page and user can only update his profile only.

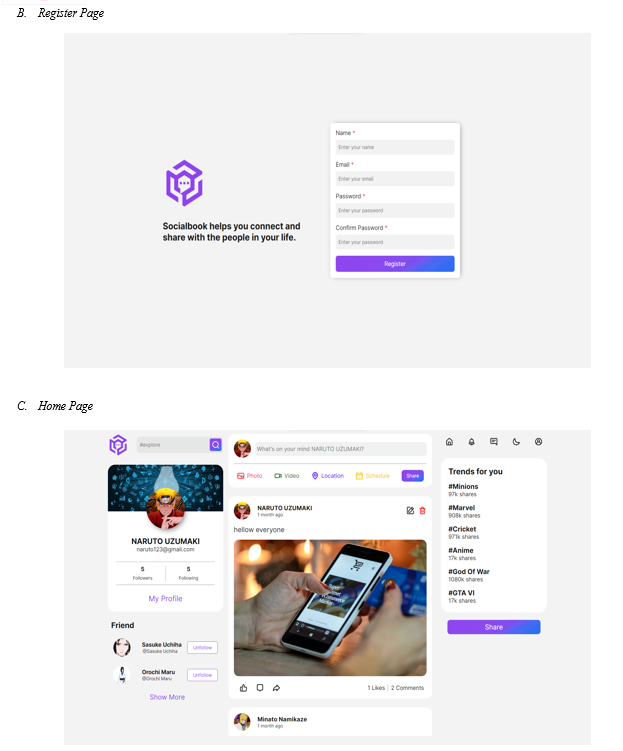
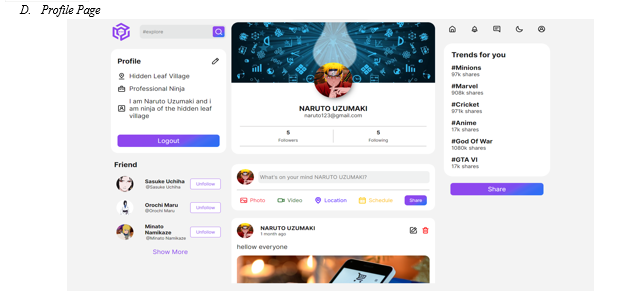
VI. RESULTS
‘Social Sphere’ is the name of Our web application.
The application consists of four key pages, each serving a distinct purpose in facilitating user interaction and engagement.
- Registration Page: This page serves as the entry point for new users to create an account on the platform. It provides a seamless and intuitive interface where users can input their relevant information, such as username, email, and password, to register and gain access to the application's features.
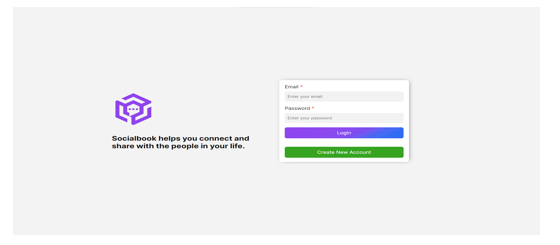
- Login Page: Designed for users who have already registered, the login page offers a secure gateway to access their personal accounts. By entering their registered credentials, such as username and password, users can authenticate themselves and gain entry to the application's functionalities.
- Home Page: The home page serves as the central hub for user activity within the application. It offers a visually appealing and user-friendly interface that allows users to effortlessly share various forms of content, including images, videos, and messages. This page provides a streamlined experience, empowering users to engage with their friends and connections by posting and consuming content in an interactive and dynamic manner.
- Profile Page: The profile page offers users a personalised space to showcase their activity and interactions within the application. It presents a comprehensive view of the posts and content shared by the user, allowing them to curate their digital presence and interact with their friends. Through the profile page, users can navigate their shared content, view their connections, and manage their account settings, ensuring a seamless and customised experience tailored to their preferences.
A. Login Page



VII. TECHNOLOGY USED
A. React js
React.js, often referred to as React, is an open-source JavaScript library used for building user interfaces (UI) for web applications. It was developed by Facebook and is widely adopted by developers due to its simplicity, efficiency, and component-based architecture. React.js allows developers to create reusable UI components that can be composed together to build complex and interactive user interfaces. It utilises a virtual DOM (Document Object Model) to efficiently update and render UI components, optimising performance and minimising unnecessary re-rendering.
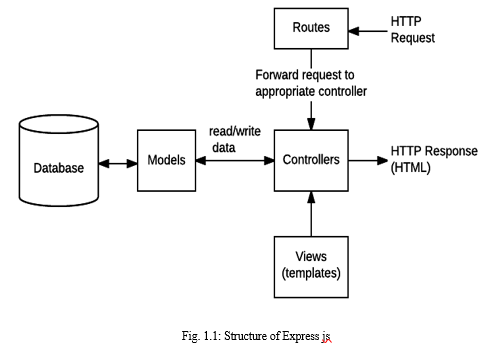
B. Express js
Express.js, often referred to as Express, is a fast and minimalist web application framework for Node.js. It simplifies the process of building web applications and APIs by providing a robust set of features and utilities. Express.js is known for its simplicity and flexibility, allowing developers to create server-side applications and handle HTTP requests with ease. It provides a lightweight middleware system that enables developers to add functionality to their applications by chaining middleware functions together.
With Express.js, developers can define routes, handle HTTP methods (such as GET, POST, PUT, DELETE), and manage parameters and query strings. It also supports the creation of custom middleware functions for handling authentication, logging, error handling, and more.
C. MongoDB
MongoDB is a popular open-source NoSQL database management system that provides a flexible and scalable approach to storing and managing data. It is designed to handle large volumes of data and allows for dynamic and schema-less document storage. In MongoDB, data is stored in the form of documents, which are similar to JSON objects. These documents can have varying structures and fields, providing a high level of flexibility and adaptability. This allows developers to evolve their data models easily as their application requirements change over time.
D. Node js
Node.js is an open-source JavaScript runtime environment built on Chrome's V8 JavaScript engine. It allows developers to execute JavaScript code outside of a web browser, making it possible to build server-side applications. Node.js provides an event-driven, non-blocking I/O model, which makes it highly efficient and suitable for building scalable and high-performance applications. It allows for handling multiple concurrent requests without blocking the execution, enabling real-time applications and improving overall responsiveness.
E. JSON Web Token
JSON Web Token (JWT) is a compact and self-contained mechanism for securely transmitting information between parties as a JSON object. It is commonly used for authentication and authorization purposes in web applications. A JWT consists of three parts: a header, a payload, and a signature. The header contains information about the algorithm used for signing the token. The payload contains the claims or statements about the user or entity, such as their identity, roles, and additional data. The signature is generated using a secret key, which can be verified by the receiving party to ensure the authenticity and integrity of the token. JWTs are typically issued by an authentication server upon successful user authentication. They are then included in subsequent requests as an authorization mechanism. The receiving server can validate the JWT by verifying its signature and checking the claims within the token. This eliminates the need for server-side sessions and enables stateless authentication, as the token itself carries the necessary information.
VIII. FUTURE SCOPE
- User Profile Customization: Users can personalise their profiles by adding profile pictures, cover photos, and a bio. This feature allows users to showcase their personality and interests to their followers.
- User Search and Discovery: The app provides a search functionality that enables users to find other users based on their usernames, names, or specific keywords. This feature enhances the ability to discover and connect with new people within the app.
- News Feed: The app includes a news feed or timeline that displays posts from users that a user is following. This feature ensures that users can stay updated with the latest content from their connections.
- Notifications: Users receive notifications for activities such as likes, comments, and new followers. This feature keeps users informed about the engagement and interactions happening around their posts and profile.
- Privacy Settings: The app offers privacy settings that allow users to control the visibility of their profile, posts, and personal information. Users can choose to make their account public, private, or customise the visibility for specific aspects.
- Account Settings: Users have access to account settings, enabling them to manage their preferences, update their password, and customise notification preferences. This feature provides users with control and flexibility over their app experience.
These features collectively provide a comprehensive scope for the social media app, allowing users to create, share, interact with content, discover new connections, and personalise their profile according to their preferences.
IX. ACKNOWLEDGEMENT
We acknowledge and express our profound sense of gratitude towards all the authors of research papers whose contribution in this field helped us to prepare our paper. We thank all those who have contributed towards preparation of the same. We thank the developers which helped in developing block diagrams, circuit diagrams and platforms.
Conclusion
In conclusion, the implementation of a social media app using the MERN stack has proven to be a successful and efficient approach. The versatility and flexibility of the MERN stack, with its combination of MongoDB, Express.js, React.js, and Node.js, have facilitated the development of a robust and interactive platform. The MERN stack\'s ability to handle large amounts of data through MongoDB has ensured scalability and performance, enabling seamless content sharing and user interactions. The use of Express.js has simplified server-side development, allowing for efficient handling of HTTP requests and smooth communication between the front-end and back-end components. The integration of React.js has resulted in a highly responsive and interactive user interface, enhancing the overall user experience. Its component-based architecture enables code reusability, facilitating faster iterations and easier maintenance. However, it is essential to address ethical considerations and prioritise user privacy and data protection in the development process. Safeguarding user information and promoting responsible social media usage should be paramount. In conclusion, the MERN stack provides a comprehensive and powerful solution for building social media apps. Its adaptability, scalability, and emphasis on user experience make it an ideal choice for creating engaging platforms. Continued research and advancements in this field will contribute to further improvements and innovation in social media app development, paving the way for more immersive and responsible digital experiences.
References
[1] https://annalsofrscb.ro/index.php/journal/article/view /6683/5035. [2] https://www.irjet.net/archives/V5/i2/IRJET-V5I2397 [3] https://www.academia.edu/68509443/A_Review_on_T echnologies_used_in_MERN_stack. [4] https://www.theseus.fi/bitstream/handle/10024/5021 10/Cuong_Cao_Nguyen.pdf?sequence=2. [5] IEEE.Dyl, T. and Przeorski, K., 2017. Mastering FullStack React Web Development. PacktPublishing
Copyright
Copyright © 2023 Asif Malik, Junaid Nazir, Md Dilkhush, Gourav Gupta. This is an open access article distributed under the Creative Commons Attribution License, which permits unrestricted use, distribution, and reproduction in any medium, provided the original work is properly cited.

Download Paper
Paper Id : IJRASET52539
Publish Date : 2023-05-19
ISSN : 2321-9653
Publisher Name : IJRASET
DOI Link : Click Here
 Submit Paper Online
Submit Paper Online

