Ijraset Journal For Research in Applied Science and Engineering Technology
- Home / Ijraset
- On This Page
- Abstract
- Introduction
- Conclusion
- References
- Copyright
A Review on Technologies used in MERN stack
Authors: Mohanish Bawane, Ishali Gawande, Vaishnavi Joshi, Rujuta Nikam, Prof. Sudesh A. Bachwani
DOI Link: https://doi.org/10.22214/ijraset.2022.39868
Certificate: View Certificate
Abstract
MERN stack is one of the well known web stack that has acquired significance over other stack. This is a direct result of its UI delivering and execution, Cost-Adequacy, Open Source and is not difficult to switch among customer and server. Its essential target is to improve the general exhibition of the application. This stack, as well as utilizing superior execution and tweaked advances, considers web applications and programming to be grown rapidly. MERN stack is an assortment of strong and amazing innovations used to foster adaptable expert web applications, containing front-end, back-end, and data set parts. It is an innovation stack that is an easy to understand full-stack JavaScript structure for building dynamic sites and applications. This is the explanation it is the most favored stage by new businesses. This paper will depict MERN Stack involving 4 advancements to be specific: Mongo DB, Express, Respond and Node.js. Every one of these 4 incredible advancements gives a start to finish system for the designers to work in and every one of these advances have a major influence in the improvement of web applications. Index Terms: MERN STACK, Mongo DB, Express JS, React JS, Node JS platform
Introduction
I. INTRODUCTION
- M represents Mongo DB ( Database ), primarily utilized for planning record data set and is a No SQL (Non-Structured Query Language ) Database System
- E represents Express, primarily utilized for creating Node.js web system
- R represents React, primarily utilized for fostering a customer side JavaScript system
- N represents js, primarily utilized for fostering the chief JavaScript web server
Every one of these four advances assumes a significant part in giving a start to finish structure for the designers. Indeed, even these four advancements assume a significant part in the improvement interaction of web applications.
Before MERN stack, it was prior named as MEAN stack, MERN Stack is one of the varieties of MEAN, here MEAN is additionally contains four parts or say four distinct advancements, i.e., M is for Mongo DB, ' E ' is for Express, ' A ' is for Angular.js, and ' N ' is for Hub, here assuming you will notice, then, at that point, you can recognize that in MEAN, ' A ', i.e., Angular.js is supplanted by ' R ', i.e., React.js in MERN, the fundamental explanation for is - MERN Stack is predominantly utilized for quicker improvement of more modest applications as contrasted and MEAN, MEAN stack is a basically better choice for huge scope applications. In any case, it sets aside more effort for the improvement of more modest applications. They additionally both have various constructions comparatively. We can see that MEAN depends on Angular.js for its front-end JavaScript system, though the MERN stack depends on Respond and its environment. MERN Stack is intended to make the advancement interaction more straightforward and smoother.
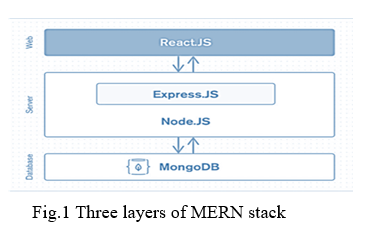
A. MERN has a 3-tier Architecture System Consisting of 3 Layers
These layers are as follows:
- Web as front-end tier
- Server as the middle tie
- Database as backend tier

1. Web or Front-end Level: The high level of the MERN stack is generally managed by React.js. It is one of the most unquestionable used open-source front-end JavaScript libraries used for building Web applications. It is famous for making dynamic client side applications. React will help you with creating complex points of interaction by using single parts. It in like manner relates those stunning points of interaction to data open on the backend server. React is used to make flexible applications (Respond Local) and web applications. React licenses the reusability of code and can without a doubt maintain it, which enjoys many benefits and is a ton of little known technique. It awards customers to create immense web applications that can without a doubt change the data of the page even without reloading the page.
2. Server or Center Level: It is simply next level from the top layer and is for the most part dealt with by two parts of the MERN stack, i.e., Express.js and Node.js. These two's parts handle it at the same time on the grounds that Express.js kept up with the Server-side system, running inside the Node.js server. Express.js is one of the generally utilized backend improvement JavaScript Structures. It permits designers to turn up strong APIs (Application Programming Interface) and web servers a lot more straightforward and easier. It additionally adds accommodating functionalities to Node.js HTTP (HyperText Move Convention) objects. Though then again, Node.js assumes a vital part in itself. It is an open-source server climate, and it is a cross-stage runtime climate for executing JavaScript code outside a program. Node.js ceaselessly utilizes JavaScript; accordingly, it's eventually useful for a PC client to rapidly make any net assistance or any net or portable application
3. Database as Backend Level: It is one of the main levels of the MERN Stack and is chiefly dealt with by MongoDB; the primary job of a data set is to store every one of the information identified with your application, for instance - content, measurements, data, client profiles, remarks, etc. It predominantly stores every one of the information for security purposes. It keeps an appropriate record, which as a rule returns the information to the client at whatever point required. It principally stores the information in the data set. It creates at least two reproduction documents of the information so that at whatever point the framework fizzles, it can recover the specific data or information that the client needed before. It infers that MongoDB did not depend on the table-like social information base construction. Then again, it gives a by and large unique instrument to the recovery and capacity of information. Mongo DB is the most well known (NoSQL or Non Organized Inquiry Language) data set, an open-source report situated information base. The term 'NoSQL' normally implies a non-social data set that doesn't need a decent mapping or legitimate social tables to store the essential information in it. MongoDB stores the information in an alternate organization other than the social tables, comprising of lines and sections.
II. THE ACCOMPANING AREA EXAMINES MERN STACK PARTS AND THEIR EXECUTION
A. NODE JS
Node.js is an open-source and cross-stage JavaScript runtime climate. It is a famous device for practically any sort of project.Node.js runs the V8 JavaScript motor, the center of Google Chrome, outside of the program. This permits Node.js to be very performant.A Node.js application runs in a solitary interaction, without making another string for each solicitation. Node.js gives a bunch of nonconcurrent I/O natives in its standard library that forestall JavaScript code from impeding and by and large, libraries in Node.js are composed utilizing non-obstructing ideal models, making hindering conduct the exemption rather than the norm.When Node.js plays out an I/O activity, such as perusing from the organization, getting to an information base or the filesystem, rather than impeding the string and squandering CPU cycles pausing, Node.js will continue the tasks when the reaction comes back.This permits Node.js to deal with huge number of simultaneous associations with a solitary server without presenting the weight of overseeing string simultaneousness, which could be a critical wellspring of bugs.Node.js enjoys a one of a kind benefit since a great many frontend engineers that compose JavaScript for the program are currently ready to compose the server-side code notwithstanding the customer side code without the need to get familiar with something else altogether.
A Vast Number of Libraries

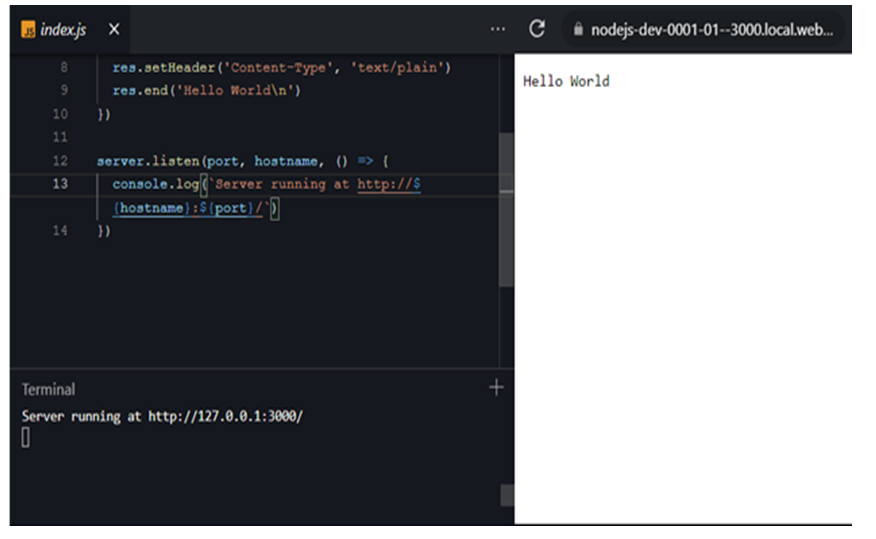
npm with its simple structure helped the ecosystem of Node.js proliferate, and now the npm registry hosts over 1,000,000 open source packages you can freely use.An Example Node.js ApplicationThe most common example Hello World of Node.js is a web server:This code first includes the Node.js http module.Node.js has a fantastic standard library, including first-class support for networking.
- Node.js Frameworks and Tools: Node.js is a low-level stage. To make things simple and energizing for engineers, a huge number of libraries were based upon Node.js by the community.Here is a non-exhaustive rundown of the ones worth learning:
a. AdonisJS: A TypeScript-based completely highlighted structure profoundly centered around designer ergonomics, solidness, and certainty. Adonis is one of the quickest Node.js web structures.
b. Egg.js: A structure to assemble better undertaking systems and applications with Node.js and Koa.
c. Express: It gives quite possibly the most straightforward yet strong way to make a web server. Its moderate methodology, unopinionated, zeroed in on the center highlights of a server, is critical to its prosperity.
d. Fastify: A web structure profoundly centered around furnishing the best designer experience with the most un-overhead and a strong module engineering. Fastify is one of the quickest Node.js web systems.
e. FeatherJS: Feathers is a lightweight web-structure for making constant applications and REST APIs utilizing JavaScript or TypeScript. Construct models in minutes and creation prepared applications in days.
f. Gatsby: A React-based, GraphQL fueled, static site generator with an extremely rich environment of modules and starters.
g. hapi: A rich system for building applications and administrations that empowers designers to zero in on composing reusable application rationale as opposed to investing energy building framework.
h. koa: It is worked by similar group behind Express, intends to be significantly more straightforward and more modest, expanding on top of long stretches of information. The new undertaking conceived out of the need to make incongruent changes without upsetting the current local area.
i. Loopback.io: Makes it simple to fabricate current applications that require complex combinations.
j. Socket.io: An ongoing correspondence motor to assemble network applications.Node.js is a low-level platform. In order to make things easy and exciting for developers, thousands of libraries were built upon Node.js by the community.Here is a non-comprehensive list of the ones worth learning:
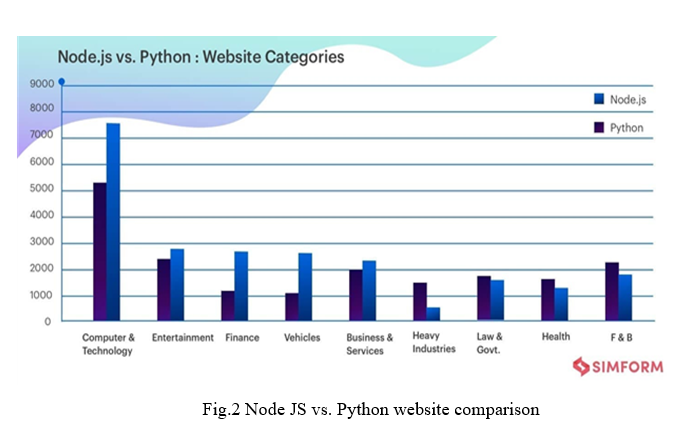
2. The Python vs. Node.js comparative table
|
Node.js |
Python |
|
A powerful runtime environment for asynchronous requests. |
Has good asynchronous support. |
|
Developers can use JavaScript for frontend and backend. |
Developers have to learn another language but can write less code. |
|
Callback hell decreases readability. |
Python allows writing highly readable code. |
|
Some Node.js frameworks show even better performance than Python’s. |
Many powerful frameworks but less powerful on the web backend. |
|
Suited for memory-intensive processes. |
Fits large projects. |
|
Callback support (the event-callback system). |
Supports automated code generators. |
|
JavaScript interpreter. |
PyPy interpreter. |
|
The best option for real-time apps. |
Not the best option for real-time apps. |
|
Not suited for complex scientific computing. |
Great for scientific computations. |

3. Advantage of using Node JS: Node was created with web development in mind, so it addresses its main challenges. The crucial advantages include fast performance, regular library tools updates, flexible syntax, and efficient code sharing.
a. Powerful Tech Stack: Node.js is based on JavaScript, so you get access to the JS tech stack, its resources, and the community. Working with Node.js gives you the possibility to develop projects with MEAN Stack—a combination of MongoDB, Express.js, Angular, and Node.js to cover all needs of web development:
- MongoDB for data management;
- Express.js for efficient backend development;
- Angular for front-end, running JS code to create a dynamic user interface;
- Node.js for backend JavaScript development services.
b. Fast Event-based Model: According to Toptal’s analysis of server tools’ speed and efficiency, Node.js is 2-3 times faster than Java, PHP, and Go. Node.js uses event-based programming to perform an algorithm of operations regardless of user actions. When a user clicks on a button, the program quickly presents a new page, or sends a message, or displays new content.
c. Flexible for Microservice Development: Having a package manager with free modules, developers can edit multiple modules at the same time, which is perfect for microservice architecture. PayPal and Netflix used Node.js to switch from monolith to microservices. This transition helped companies divide functionality in smaller chunks, improve testing and maintenance quality, and allowed teams to update on several features simultaneously thanks to the non-blocking nature of Node.js.
d. Rich Ecosystem: Node.js package manager is also a collection of open-source JS plugins. NPM collects more than 840,000 libraries. JS and Node.js developers use NPM modules in more than 97% of web apps.
B. Mongo DB
MongoDB is a source-available cross-platform document-oriented database program. Classified as a NoSQL database program, MongoDB uses JSON-like documents with optional schemas.
- Main Features
a. Ad-hoc Queries: MongoDB supports field, range query, and regular-expression searches. Queries can return specific fields of documents and also include user-defined JavaScript functions. Queries can also be configured to return a random sample of results of a given size.
b. Indexing: Fields in a MongoDB document can be indexed with primary and secondary indices or index.
c. Replication: MongoDB gives high accessibility imitation sets. A copy set comprises of at least two duplicates of the information. Every copy set part might act in the job of essential or auxiliary reproduction whenever. All composes and peruses are done on the essential reproduction naturally. Optional imitations keep a duplicate of the information of the essential utilizing worked in replication. At the point when an essential imitation fizzles, the copy set naturally directs a political race cycle to figure out which auxiliary ought to turn into the essential. Secondaries can alternatively serve read activities, yet that information is just in the end predictable of course.
d. Load Balancing: MongoDB scales on a level plane utilizing sharding.The client picks a shard key, which decides how the information in an assortment will be conveyed. The information is parted into ranges (in light of the shard key) and conveyed across various shards. (A shard is an expert with at least one reproductions.) Alternatively, the shard key can be hashed to guide to a shard – empowering an even information appropriation.MongoDB can run over various servers, adjusting the heap or copying information to keep the framework ready for action if there should arise an occurrence of equipment disappointment.
e. File Storage: MongoDB can be utilized as a record framework, called GridFS, with load adjusting and information replication highlights over different machines for putting away documents.This capacity, called framework record system,is included with MongoDB drivers. MongoDB uncovered capacities for record control and content to engineers. GridFS can be gotten to utilizing mongofiles utility or modules for Nginx and lighttpd. GridFS partitions a record into parts, or lumps, and stores every one of those pieces as a different archive.
f. Server-side JavaScript Execution: JavaScript can be used in queries, aggregation functions (such as MapReduce), and sent directly to the database to be executed.
g. Capped Collections: MongoDB supports fixed-size collections called capped collections. This type of collection maintains insertion order and, once the specified size has been reached, behaves like a circular queue.
h. Transactions: MongoDB professes to help multi-report ACID exchanges since the 4.0 delivery in June 2018. This case was found to not be valid as MongoDB disregards depiction disconnection.
2. MongoDB vs Oracle - Database Comparison: The principle contrast is that NoSQL is a classification of data set motors that don't uphold SQL to accomplish execution or unwavering quality elements that are contradictory with their adaptability of SQL. These motors normally give a question language that gives a subset of what SQL can do, in addition to a few extra highlights. JOIN, TRANSACTION, LIMIT and non-recorded WHERE typically are not upheld by NoSQL motors. A few NoSQL motors have programmed import-from-SQL highlights, bust utilizing NoSQL forces a few design requirements that are depending of how you are doing the information. It is uncommon for a whole existing SQL-driven application to be moved in its integrality over to NoSQL. NoSQL is a class of information base administration framework not quite the same as the conventional social data sets in that information isn't put away utilizing fixed table patterns. Principally its motivation is to fill in as information base framework for immense web-scale applications where they beat customary social data sets. MongoDB is a NoSQL data set administration framework delivered in 2009. It stores information as JSON-like archives with dynamic mappings ( the configuration is called BSON ). MongoDB has his center situated to four things: adaptability, power, speed and usability. It upholds imitated servers and ordering and it offers drivers for a long time languages.Another contrast among MongoDB and Oracle Database is the data set model: MongoDB is a report situated NoSQL pattern less information base model and Oracle is a social data set model. The question language utilized by the Oracle Database is SQL in examination with the one involved by MongoDB which comprises in API calls, JavaScript and REST.Both MongoDB and Oracle Database utilize restrictive section refreshes, composite keys, unicode characters and full text search. MongoDB has accumulation capacities. An underlying guide lessen capacity can be utilized to total a lot of data.MongoDB acknowledges bigger information. The greatest worth size in MongoDB is 16 MB in examination with Oracle Database which most extreme worth size is 4 KB. The uprightness model utilized by Oracle Database is ACID, while MongoDB utilizes BASE. MongoDB offers consistency,durability and contingent atomicity. Prophet Database offers honesty includes that MongoDB doesn't offer like:isolation, exchanges, referential uprightness and amendment control. In habits of dispersion both MongoDB and Oracle Database are even versatile and have support for information replication. While MongoDB offerssharing support, Oracle Database doesn't.Both MongoDB and Oracle Database are cross stage information base administration frameworks. Prophet Database was written in C++, C and Java, while MongoDB was written in C++. The two motors are multi client and dynamic data sets. MongoDB is a free item, while Oracle Database is an authorized item. None of the data sets have pressure support. The primary distinction between the two information bases is that Oracle Database has relations between the tables. Those relations can be coordinated or one to numerous or numerous to many. With these relations you can join tables and make complex queries.The principle issue with the Oracle Database is the replication. You can't duplicate the information base with such ease as in MongoDB. You have devices which do that however aren't really quick. It is a lot more slow information base in examination with MongoDB.In end, to utilize a quick, adaptable data set, you can depend on MongoDB. In the event that the rate of the information base isn't you primary concern, and assuming you really want relations between the tables and the assortments, you can depend on the exemplary arrangement, Oracle Database.
3. Express JS
- Express is a negligible and adaptable Node.js web application structure that gives a hearty arrangement of highlights for web and versatile applications. The most famous web system for Node. It's little, moderate and obstinate – totally different from Rails, Django and Laravel.
- APIs With a bunch of HTTP utility strategies and middleware available to you, making a powerful API is fast and simple.
- Execution Express gives a meager layer of key web application highlights, without darkening Node.js highlights that you know and love.
- Structures based on Express :
- A few famous Node.js structures are based on Express:
- Feathers: Build models in minutes and creation prepared constant applications in days.
- ItemsAPI: Search backend for web and versatile applications based on Express and Elasticsearch.
- KeystoneJS: Website and API Application Framework/CMS with an auto-produced React.js Admin UI.
- Writer: Lightweight Markdown Blog Engine with moment pagination, tag and classification sees.
- Kraken: Secure and adaptable layer that expands Express by giving construction and show.
- LoopBack: Highly-extensible, open-source Node.js structure for rapidly making dynamic start to finish REST APIs.
- Sails: MVC structure for Node.js for building down to earth, creation prepared applications.
- Hydra-Express: Hydra-Express is a light-weight library which works with building Node.js Microservices utilizing ExpressJS.
- Outline: a SOLID structure for building APIs and backend administrations
- Train: Powerful MVC web structure for Node.js from the creator of Passport.js
- Graphql-yoga: Fully-highlighted, yet straightforward and lightweight GraphQL server
- Express Gateway: Fully-included and extensible API Gateway involving Express as establishment
- Dinoloop: Rest API Application Framework fueled by typescript with reliance infusion
- Kites: Template-based Web Application Framework
- FoalTS: Elegant and comprehensive Node.Js web system dependent on TypeScript
- NestJs: A dynamic Node.js structure for building proficient, adaptable, and endeavor grade waiter side applications on top of TypeScript and JavaScript (ES6, ES7, ES8)
- Expressive Tea: A Small system for building modulable, perfect, quick and elucidating server-side applications with Typescript and Express out of the crate.
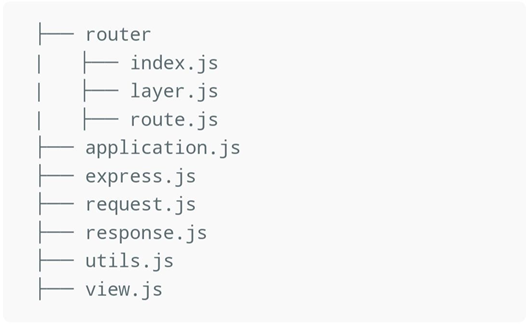
- Express isn't organized uniquely in contrast to most Node libraries - the design records, documentation and guides are in the root. The genuine undertaking is parted in 4 envelopes - lib, test, models and benchmarks.
- The core of the undertaking lies in the lib organizer. That is a typical practice for hub applications - placing the rationale in

- This is the manner by which the lib organizer is organized:
- There are a couple of primary items and constructions that express depends on – the solicitation, reaction, view, application and switch
- •For most items there is a solitary JS document that holds all its rationale. The main exemption is the switch since it's really made of three separate substances. To make clearly those are legitimately associated they're placed in a different switch organizer. This is a decent broad practice – things that cooperate ought to be assembled. It makes it more straightforward to reason about the task.
- There are two additional documents – Express.JS and utils.js record.
- The first assembles all the other things and bootstraps the whole application. That one could've been called index.js all things being equal yet I guess they didn't do that since it actually contains some rationale. It's not simply a passage point that sends out different elements.
- The utils record contains a lot of assistant capacities. They all have significant level remarks to portray what they do. This is a decent choice since some of them are explicit for this sort of undertaking. A decent portrayal and a model assistance assuming you're not that acquainted with the area.
- A large number of the records go into the many lines. They could've certainly been parted in numerous more modest ones. In any case, the example here is one substance for every document, so regardless of whether the records are extensive they have kept up with consistency.
- At the point when a client first registers with an email address and secret word, the record made is viewed as a root account with full admittance to every single accessible asset and administrations in AWS. It is viewed as the most ideal way to utilize IAM to fabricate clients, groups, and jobs.
- The made IAM client can be set to get a username, secret phrase, access key, and a bunch of access authorizations for a particular record. IAM client jobs are urged to guarantee that no client can get to all root account assets and confirm the distinctive login certifications for the appointed records .
- The IAM gathering can be made dependent on day by day exercises or level of access. Those gatherings can be set to have an alternate arrangement of access approaches. It is prescribed to set authorizations dependent on client level not founded on client level for better access the executives .
D. React
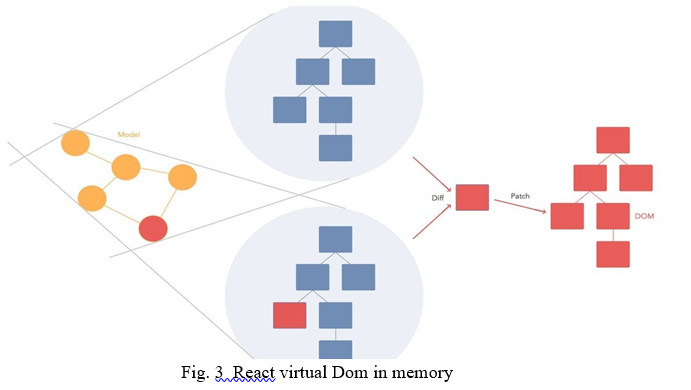
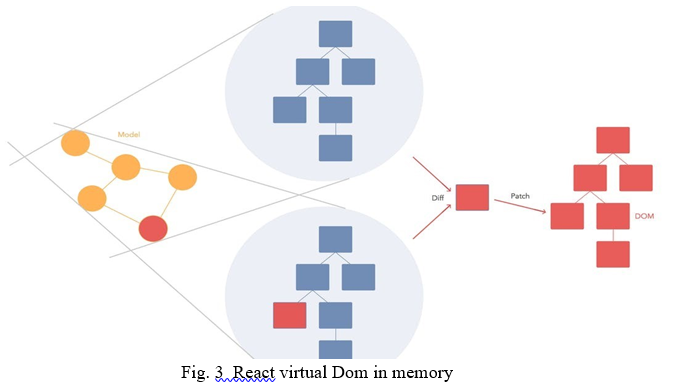
- React Virtual DOM: DOM stands for Document Object Model. DOM manipulation is very important for modern interactive web technologies. It is often called the heart of the modern web. It is an abstraction of the structured text. But it works slower than other JavaScript operations because most JavaScript frameworks usually update the DOM even if they do not need to do it. That means those updates are not necessarily required to perform the actions but they still do by default. For example, let us assume nine items have been put in a shopping basket in an online web store. Now let us say only the first item is needed to buy and proceed to checkout. Here, most technologies would rebuild the entire list that has been put in the basket. This means the framework has to unnecessarily work ten times more. Because of only one change the system has to rebuild the list exactly how it was before. React did not invent Virtual DOM but uses and provides it to the developer community for free. Virtual Dom is simply an abstraction of HTML DOM. React has a corresponding virtual DOM object for every DOM object like a correspondent or a lightweight copy. Virtual DOM is also characterized with similar properties to a real DOM. However, it cannot make any changes directly to the view. DOM manipulation is quite a slow process. But manipulating Virtual DOM is faster because it has nothing to do with the view part and does not make any changes to the screen. Figure 13, reprinted from stackoverflow.com, is an illustration of Virtual DOM in the memory.


As shown in Figure , a React virtual DOM in the memory is a lightweight copy of the real DOM. React uses a method called “diffing” which means rendering a JSX element gets every single Virtual DOM updated. This might sound inefficient but, in fact, it costs nothing as Virtual DOM is quite fast to get updated and does not make any impact in the process. After the DOM gets updated React compares the updated DOM with a pre-updated state of the DOM and determines which virtual DOM has been changed. Once React detects the changed DOMs, React updates only those objects to the real DOM. Thus, React makes the updates faster through Virtual DOM. In the above-mentioned example, React would have updated only the checked item from the list and leave the rest of the items alone. This makes the difference when updating a page in an application while React can only make changes to the necessary parts of the DOM. This virtual DOM manipulation process is one of the main reasons why React is gaining much popularity among the developer communities
2. React Virtual DOM Pros and Cons
a. Among the many advantages of the ReactJS library, a few of the key advantages are described here.
b. The diffing algorithms written in React is quite fast and efficient ? Inclusion of JSX and hyper script let us build multiple frontends for the same application
c. It is very lightweight and capable to be run in every mobile device ? Lots of tractions and mindshare
d. It can also be used without React as an independent engine
e. A few disadvantages of React are as follows.
It occupies quite much of the memory. Full in memory copy of the DOM
Static and dynamic elements don’t bring much of a difference.[
Types of events are grouped based on target app profiles. These groups include the following:
- Normal purpose - A common goal is for example a VM designed to handle a lot of work. Typical objective conditions are developed to have a higher number of CPU cores, much much-needed and memory. Other common uses for common purposes include web server hosting and software development and testing.
- The calculation is set - Advanced computer environments are used to run large data applications that require greater processing power and memory in the AWS cloud. These scenarios are designed and optimized to use computational and data applications that require fast network performance, wide availability, and high input/output (I / O) per second (IOPS) functionality. Examples of types of applications include scientific and financial modeling and simulation, machine learning, business data storage, and business intelligence.
- Graphics processing unit (GPU) - These scenarios provide a way to use applications that take pictures faster than standard EC2 scenarios. Systems that rely on GPUs include games and design work.
- Memory is well made - Memory modes use a high-speed, robust drive to provide quick access to data and deliver high performance. These scenarios are ideal for applications that require extra memory and minimal CPU power, including open-source data, real-time data analysis, and memory repositories.
- Storage is configured - Storage conditions are ideal for applications that require high I / O performance, such as NoSQL websites that store and retrieve data in real-time. They are also well suited for most memory-intensive applications such as data processing, data storage, analytics task loading, and logging.
- Micro-A small example is designed for applications with a low output. The small example model can serve as a small website server, as a software testing platform, or as a web server that does not require high purchase prices.
3. React Components: Components are very important for React. It is often considered as the heart of React, which is a collection of components. It is small reusable UI element that provides data to the view and changes over time. [6] To create the entire UI, those small components are then composed together, nested inside one another. Components let the UI (user interface) to be split into small pieces and to design and build in a comprehensive way. UI stands for user interface, i.e. what is shown on the screen. Components are like JavaScript functions. They literally perform the same task but in different environment and different approaches. Like functions, they take inputs called props and return React elements. Those elements describe what the user sees in the interface on the screen. React components can be used to build the entire interface or even a part of it.
4. Creating a React Component: A React component can be simply written as a JavaScript function. This function accepts props and returns a React element. They are called as functional components. ES6 class can also be used to define a component.
function Welcome(props){ return
Hello, {props.name}; }
A React component can also be created in several other ways. To extend or to inherit or to derive a class from the main component which it attached to object is another way to create a component. [7]
class Album extends React.Component { // It's the main React
component class!
render() {
return(
<div>
<h1>Pink Floyd- The division Bell</h1>
<ol> // Songs list
<li>Cluster One</li>
<li>What do you want from meli>
<li>marooned</li>
<li>great day for freeDOM</li>
<li>Wearing the inside out</li>
<li>Take it back</li>
<li>Coming back to life</li>
<li>Keep talking</li>
<li>Lost for words</li>
<li>High hopes</li>
</ol>
</div>
)
}
}
III. TOP BRANDS USING MERN STACK
-
UberEATS: UberEATS utilize Respond structure to remodel their eatery dashboard to make it really engaging and locking in. Designers endeavored to work on the driver's correspondence with food outlets. By executing the demo application license them to do as such.
-
Instagram: Instagram additionally follows a similar way as Facebook does and partakes in every one of the advantages of React Native functionalities. The engineers carried out message pop-ups to React Native and established another choice that permits clients to save the posts that they viewed as energizing. This structure additionally assists with executing the Post Advance element without any problem. React Native assists you with accomplishing quicker startup time and seriously engaging UX.
-
Walmart: The specialists here executed React Native versatile application to help their cross breed application execution. With this, 95% of the versatile application codebase is divided among iOS and Android stages.
-
NETFLIX
-
FACEBOOK
IV. BUSINESS BENIFITS OF MERN STACK
How about we have a stroll through a portion of the advantages of the MERN stack that organizations are getting a charge out of today.
- Fantastic User Experience: The client experience of any advanced item is essential to its prosperity. Respond Native application is a completely responsive application with its look and feel.
- Security and Evolvement: React Native is as yet advancing and upheld by a colossal local area.
- Engineers Accessibility: The designer's commercial center in React local is hearty. You can either enlist consultants utilizing sites like Upwork or converse with organization specialists.
- Less Market hour of Kickoff: React Native advancement helps up the versatile improvement industry in contrast with the local applications. It furnishes organizations with less market hour of kickoff.
- Set aside Cash: Make a savvy choice to fabricate a solitary cross-stage application is a vastly improved prudent decision than making two separate applications for iOS and Android.
- Save Time: You don't need to make two separate applications for two separate stages in React Native. Likewise, to not show the time you will spend on updating and fixing them..
Conclusion
This paper shows a detailed analysis of the performance of MERN stack which is the latest technology. It also studies the web development using different technologies and frameworks. It includes the architecture of MERN stack , its components and its implementation. It shows the Node.js Frameworks and tools, also the Python vs. Node.js comparative table, Advantage of using Node. We studied Express JS. Moreover we also studies React and its components, React Virtual DOM and its advantages. We also took the overview of Mongo DB and its comparison with Oracle database. Lastly it studies the advantages of MERN stack and the top brands using it.
References
[1] Masiello Eric, author. Mastering React Native. January 11; 2017. Accessed 1 Jan 2022 [2] Naimul Islam Naim, ReactJS: An Open-Source JavaScript library for front-end development, Metropolia University of Applied Sciences, accessed on 1 Jan 2022 [3] Stefanov Stoyan, editor. React: Up and Running: Building web Applications. First Edition; 2016. Accessed 1 Jan 2022 [4] Horton Adam. Vice Ryan, author. Mastering React; February 23; 2016. Accessed 1 Jan 2022 [5] https://alexkondov.com/express-architecture-review/ [6] https://expressjs.com [7] https://www.techmagic.co/blog/node-js-vs-python-what-to-choose [8] https://nodejs.dev/learn [9] http://vschart.com [10] http://en.wikipedia.org/wiki/MongoDB [11] http://en.wikipedia.org/wiki/Sql
Copyright
Copyright © 2022 Mohanish Bawane, Ishali Gawande, Vaishnavi Joshi, Rujuta Nikam, Prof. Sudesh A. Bachwani. This is an open access article distributed under the Creative Commons Attribution License, which permits unrestricted use, distribution, and reproduction in any medium, provided the original work is properly cited.

Download Paper
Paper Id : IJRASET39868
Publish Date : 2022-01-09
ISSN : 2321-9653
Publisher Name : IJRASET
DOI Link : Click Here
 Submit Paper Online
Submit Paper Online

