Ijraset Journal For Research in Applied Science and Engineering Technology
- Home / Ijraset
- On This Page
- Abstract
- Introduction
- Conclusion
- References
- Copyright
Website Developmemt Technologies: A Review
Authors: Pratiksha D Dutonde, Shivani S Mamidwar, Monali Sunil Korvate, Sumangla Bafna, Prof. Dhiraj D Shirbhate
DOI Link: https://doi.org/10.22214/ijraset.2022.39839
Certificate: View Certificate
Abstract
Service Science is that the basis of knowledge system and net services that judge to the provider/client model. This paper developments a technique which will be utilized in the event of net services like websites, net applications and eCommerce. The goal is to development a technique that may add structure to a extremely unstructured drawback to help within the development and success of net services. The new methodology projected are going to be referred to as {the net|the online|the net} Development Life Cycle (WDLC) and tailored from existing methodologies and applied to the context of web development. This paper can define well the projected phases of the WDLC.
Introduction
I. INTRODUCTION
Web development is that the work concerned in developing a web site for the web (World Wide net) or associate degree computer network (a non-public network).[1] net development will vary from developing an easy single static page of plain text to complicated net applications, electronic businesses, and social network services. A a lot of comprehensive list of tasks to that net development ordinarily refers, could embrace net engineering, Web design, website development, consumer liaison, client-side/server-side scripting, net server and network security configuration, and e-commerce development.
Among net professionals, "Web development" typically refers to the most non-design aspects of building net sites: writing markup and committal to writing.net development could use content management systems (CMS) to create content changes easier and on the market with basic technical skills. For larger organizations and businesses, net development groups will include many folks (Web developers) and follow customary ways like Agile methodologies whereas developing internet sites. Smaller organizations could solely need one permanent or acquiring developer, or secondary assignment to connected job positions like a graphic designer or data systems technician. net development could also be a cooperative effort between departments instead of the domain of a delegated department. There square measure 3 styles of net developer specialization: front-end developer, back-end developer, and full-stack developer. Front-end developers square measure chargeable for behavior and visuals that run within the user browser, whereas back-end developers subsume the servers. Web development has conjointly compact personal networking and selling. internet sites are not any longer merely tools for work or for commerce, however serve a lot of broadly speaking for communication and social networking. internet sites like Facebook and Twitter offer users with a platform to speak and organizations with a a lot of personal and interactive thanks to interact the general public.
II. BACKGROUND
Web development has conjointly compact personal networking and selling. Internet sites are not any longer merely tools for work or for commerce, however serve a lot of broadly speaking for communication and social networking. Internet sites like facebook and twitter offer users with a platform to speak and organizations with a a lot of personal and interactive thanks to interact the general public.
1. 1991 -The beginning
2. 1993 - The Launch of Search
3. 1993 - The Birth of the Landing Page
4. 1994 - Using Ads to Add to Your Design
5. 2000 - The Online Economy
6. 2003 - Let's Blog About It
7. 2004- Your Space
8. 2006 -The Facebook Goes Public
9. 2007 - The Mobile Revolution
10. 2009 - Images Get Social
11. 2014 - The Rise of Inbound
12. 2015 - Growth-Driven Design
13. 2016 - Social Media and White Hat Backlinks
14. 2019 - Data-backed OmniChannel Marketing: SEO Optimization is Key
15. 2020 - Website Builders
III. TRADITIONAL TECHNOLOGIES IN WEB DEVELOPMENT
Web technologies square measure typically divided in line with wherever they're used. That is, square measure they targeted on the client-side or server-side of net applications? Knowing the fundamental classes of net technologies is important if you propose to figure in net development. Thus, here could be a list of net development technologies by category:
- Browsers
- HTML and CSS
- Programming Languages
- Frameworks
- Web Servers
- Databases
- Protocols
A. Frontend Technologies
- JavaScript: JavaScript could be a Scripting language. it's principally abbreviated as JS. It is aforementioned that JavaScript is that the updated version of the ECMA script. JavaScript could be a high-level artificial language that uses the thought of Oops however it's supported epitome inheritance. JavaScript could be a light-weight, cross-platform, and taken scripting language. it's well-known for the event of websites, several non-browser environments conjointly use it. JavaScript is used for Client-side developments further as Server-side developments. JavaScript contains a regular library of objects, like Array, Date, and Math, and a core set of language parts like operators, management structures, and statements.
- NodeJS: Node.js is associate degree ASCII text file and cross-platform runtime setting designed on Chrome’s V8 JavaScript engine for corporal punishment JavaScript code outside of a browser. you would like to remember that NodeJS isn’t a framework, and it’s not a artificial language. It provides associate degree event-driven, non-blocking (asynchronous) I/O and cross-platform runtime setting for building extremely ascendable server-side applications victimisation JavaScript.

Table I
Frontend Technologies
AngularJS |
NodeJS |
1. It is a structural framework for developing dynamic web apps. |
1. It is a cross-platform run-time environment for applications written in JavaScript language. |
2. It is entirely written in JavaScript. |
2. It is written in C, C++ and JavaScript. |
3. It is used to build single-page client- side applications. |
3. It is used to build fast, scalable server-side and client-side networking applications. |
4. Ideal for developing highly active and interactive web apps. |
4. Ideal for developing small size projects. |
5. The developer only need to add the AngularJS file to use it in his application. |
5. The developer need to install the NodeJS on his computer system.. |
6. It is based on the model-view-controller design pattern and embraces that pattern completely. |
6. It is single threaded meaning the web requests and processed and run on the same thread. |
B. Backend Technologies
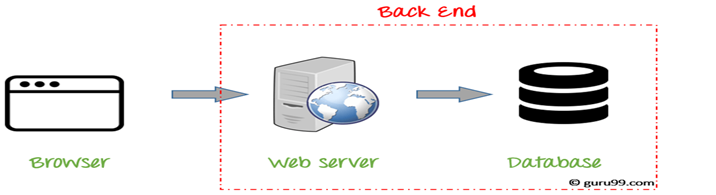
Back-end development focuses on the server-side aspects of {a netsite|an internet site|a web site} or web application. this kind of development cares with web site design, scripting, and communication with databases. Back-end code permits the communication between browsers and data from databases. Back-end developers concentrate on however a web site functions, which implies they may work with arthropod genus, code that interacts with databases, libraries, knowledge design, and more. Back-end development works in conjunction with front-end development to supply users with a useful and interactive expertise.
Diagram 2
Backend Technologies

- Back-end Frameworks: Back-end frameworks create it easier and a lot of convenient to create consistent and stable back ends. in style frameworks include:
a. Django
b. Ruby on Rails
c. Flask
2. Back-end Databases : Database is that the assortment of inter-related knowledge that helps in economical retrieval, insertion and deletion of information from information and organizes the info within the style of tables, views, schemas, reports etc.The back finish of a web site consists of servers, applications, and databases. Databases square measure necessary as a result of they permit websites and applications to handle user knowledge. management systems (DBMS) acts as AN interface between the information and its users. A software permits users to access, update, and manage data. There square measure 2 main sorts of databases: SQL and NoSQL. SQL databases square measure structured, and NoSQL databases don't seem to be structured. in style databases include:
a. MySQL
b. MongoDB
c. . Redis
d. . Oracle
C. Web-site Development Methodologies
A web development methodology is employed to manage the method of developing a web site, wherever every section builds upon the previous section and every section is AN input to the subsequent set of activities. Omitting individual sections or not addressing all aspects of a private phase will seriously place the project’s success in danger. so as to be really effective, there square measure four phases that development should undergo, whether or not for a brand new web {site} or the rebrand of AN existing site.
- The Discovery Phase: The Discovery section is intended to capture the detail level read of needs from the attitude of business, artistic and technical stakeholders. basically, the invention section is concentrated on respondent the question: “What does one wish your web site to do?” In a perfect state of affairs, a business case has been developed and approved which will give a guide to the whole Discovery section. among the invention section square measure many steps:
a. Kicking Off the Project
b. Developing a Project Plan
c. Gathering Business Requirements
d. Gathering Technical Requirements
e. Gathering User Experience Requirements
f. Creating the Discovery Phase Deliverables
2. The Implementation Phase: This is wherever we have the tendency to begin building to specification. If we have a tendency to were to check the building of the web site to the building of a house, the invention section is wherever you meet with AN designer, house decorator and landscapist to paradigm your dream home. The implementation section would be wherever we have a tendency to clear the land, lay the muse and really build the house.
3. The Quality Assurance Phase: once implementation complete, it's time to check. The testing section of the methodology is meant to capture and resolve any problems, bugs or issues. If there's one unnoticed side of web site development, it's generally within the testing method. As you develop use cases expansive and keep in mind to not solely cowl the tasks delineated within the business needs, however additionally usually used web site functions, like search and phone forms.
4. Deployment: A level-3 heading must be indented, in Italic and numbered with an Arabic numeral followed by a right parenthesis. The level-3 heading must end with a colon. The body of the level-3 section immediately follows the level-3 heading in the same paragraph. For example, this paragraph begins with a level-3 heading. When the testing method is complete, coaching delivered and a final check of system practicality, you're able to deploy. Remember, once the web site is launched, you continue to have ample opportunities to tweak, modify and enhance the content, layout and practicality of the web site. Use this capability to live your expected results and create changes as applicable. No different medium has the power to permit you to quickly modification your mind and react to however your customers understand and act along with your company.
D. Web App Development
Web App Development can be classified into two types:
- Frontend Development: The a part of a web site that user interacts with directly is termed as face. it's additionally remarked because the ‘client side’ of the appliance. It includes everything that users expertise directly: text colours and designs, images, graphs and tables, buttons, colors, and navigation menu. HTML, CSS, and Javascript square measure the languages used for face development. The structure, design, behavior, and content of everything seen on browser screen once websites, net applications, or mobile apps square measure unfolded, is enforced by face developers. Responsiveness and performance square measure 2 main objectives of the face. The developer should make sure that the positioning is responsive i.e. it seems properly on devices of all sizes no a part of the web site ought to behave abnormally no matter the scale of the screen.
- Backend Development: Backend is server aspect of the web site. It stores and arranges knowledge, and additionally makes positive everything on the client-side of the web site works fine. it's the a part of the web site that you just cannot see and act with. it's the portion of package that doesn't are available in direct contact with the users. The elements and characteristics developed by backend designers square measure indirectly accessed by users through a front-end application. Activities, like writing arthropod genus, making libraries, and dealing with system parts while not user interfaces or maybe systems of scientific programming, also are enclosed within the backend.
3. FullStack Development: A full-stack developer may be a internet developer or engineer WHO works with each the front and back ends of a web site or application—meaning they'll tackle comes that involve databases, building user-facing websites, or perhaps work with shoppers throughout the look section of comes. It refers to the event of each front end(client side) and back end(server side) parts of internet application. Full stack internet developers have the flexibility to style complete internet application and websites. They work on the frontend, backend, information and debugging of internet application or websites.
Diagram 3
FullStack Development

IV. TYPE OF STACKS
- MEAN Stack: MongoDB, Express, AngularJS and Node.js.
- MERN Stack: MongoDB, Express, ReactJS and Node.js
- Django Stack: Django, python and MySQL as Database.
- Rails or Ruby on Rails: Uses Ruby, PHP and MySQL.
- LAMP Stack: Linux, Apache, MySQL and PHP.
|
MEAN STACK |
MERN STACK |
|
1. It’s technology stack comprises of MongoDB, Angular, Express and Node. |
1. It’s technology stack comprises of MongoDB, React, Express and Node. |
|
2. It is a javascript framework |
2. It is open source JS library. |
|
3. It uses Typescript language. |
3. It uses JavaScript, JSX. |
|
4. It offers better productivity. |
4. Its offers low productivity. |
|
5. Its learning curve is steep. |
5. It offers far better documentation. |
|
6. It helps in managing and rendering the code. |
6. It facilitates smooth rendering. |
|
7. It does not support mobile application. |
7. It supports mobile application. |
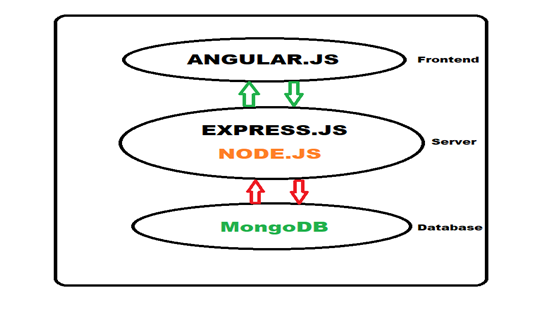
A. MEAN Stack
MEAN is associate abbreviation that stands for MongoDB, ExpressJS, AngularJS, Node.js. This framework provides fast and simple development of internet and mobile applications. the most elements of MEAN area unit as follows-
- MongoDB: It is used to store the data of back-end applications as JSON files.
- ExpressJS: It is a back-end application that runs on top of Node.js.
- AngularJS: It is the front-end framework that runs the code in the browser.
One of the distinguished benefits of victimisation MEAN stack is that the complete code is in JavaScript. So, it's straightforward for beginners to explore and learn. Also, its unified offerings will considerably cut back development time and price..
Diagram 3

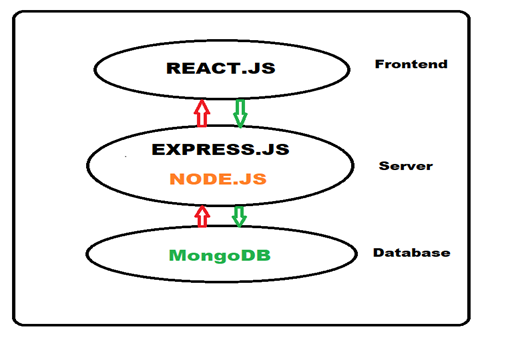
B. MERN Stack
MERN is associate abbreviation that stands for MongoDB, ExpressJS, ReactJS, Node.js. This framework conjointly provides fast and simple development of internet and mobile applications victimisation java as its main element. Main elements of MERN area unit as follows.
- MongoDB: it's a document-oriented No-SQL information store wont to store back-end applications.
- ExpressJS: it's a superimposed framework engineered on prime of NodeJS that takes care of the website’s back-end practicality and structure.
- ReactJS: it's a library that facilitates making the interface elements of single-page internet applications.
- NodeJS: it's a runtime setting capable of running JavaScript on a machine

C. DJANGO Stack
Django may be a Python-based internet framework that permits you to quickly produce internet application while not all of the installation or dependency issues that you simply usually can notice with alternative frameworks.
When you’re building a web site, you mostly want the same set of components: how to handle user authentication (signing up, signing in, sign language out), a management panel for your web site, forms, how to transfer files, etc. Django provides you ready-made elements to use.
Django may be a speedy internet development framework and if you would like to urge your application engineered quick at intervals a number of days, there's no higher framework than Django internet Framework. Django provides all the options enclosed, conjointly known as “Batteries enclosed Framework”. it's an inbuilt admin interface that makes it straightforward to figure with it.
D. LAMP Stack
LAMP stack may be an assortment of UNIX OS, Apache Server, MySQL information, PHP. LAMP is largely a group of computer code that you simply need to form a dynamic internet application. LAMP is free and ASCII text file.
- Linux: An ASCII text file software package. Has been around since the Nineteen Nineties. it's one in all the foremost secure and reliable OS offered.
- Apache: This is a free, cross-platform, and ASCII text file internet server. Apache internet Server became the foremost well-liked internet server once its development worldwide. It uses protocols like hypertext transfer protocol or HTTPS that area unit the foremost necessary protocols on the web for communication between server and shopper.
- MySQL: MySQL is associate SQL-based information supported the relative model. in a very relative model, information is hold on in tabular type and is good for each massive or small-scale applications. you'll be able to produce, modify or maintain your information in databases with the question.
- PHP: A server-side scripting language that communicates with server and information. PHP with MySQL may be a powerful combination. PHP is employed in back-end internet development and conjointly for Object-oriented programming.
V. ADVANTAGES OF WEB APP DEVELOPMENT
Runs on any OS: It’s programmed to run on any OS . It should fitly adapt to iOS, Android, and Windows Phone — amongst alternative operational systems.
- Runs Mistreatment Straightforward Uniform Resource Locator: These apps run on the device’s own browser through a straightforward URL.
- Need not be Downloaded: They don’t have to be compelled to be downloaded and put in from app stores like Google Play or Apple’s App Store. This interprets into money-saving since having an on the spot link through an online app is free.
- Need not be Updated like Apps: They'll additionally open websites. this implies that they don’t need to be updated among the approach common apps do.
- Cost Efficient: the foremost necessary profit you’ll draw off from it’s its value. internet app development is that the cheaper quite app development. It consists of creating a link or many links between the appliance associate degreed an uniform resource locator. Developing a native app or associate degree taken app entails so much better|a much better|a higher|a stronger|a more robust|an improved} value however its probabilities to succeed square measure far larger.
VI. ADVANTAGES OF WEB APP DEVELOPMENT:
A. Creates drawback if web site isn't responsive: the web site responsiveness suggests that the web site information displays on each platform and each size of screens properly.
B. If your web site undergoes any quite issue, your application square measure attending to be in bother too. Don’t assume that your internet app can work utterly if you don’t have a high-quality company web site. for example, if the online site’s uniform resource locator takes a short time to load or if uncomfortable ‘cookies’ show up once coming into the web site, accessing it through the appliance can entail a similar problems. The matter isn’t inherent to your internet app. It’s rather situated among the website’s development.
C. Internet association is compulsory: an online association square measure attending to be associate degree absolute should run it. Otherwise, you’ll not be able to browse the web site.
D. It will lose visibility as a result of it won’t get on show among the stores.
E. In addition, there’ll be some access restrictions on sure hardware options of the device it’s running on.
Conclusion
The World Wide internet represents the nighest technology to the perfect of a very distributed network atmosphere for polymorphic communication. As such, it should be although of as a paradigm shift aloof from earlier network protocols. Web Applications design issues the look and implementation of pc code that runs on internet servers, rather than running only on desktop computers, laptops or mobile devices.
References
[1] Feldman, S.I., Turetsky, M., Najork, M., Wills, C.E.: Proc. of the International Conference on World Wide Web 2004, pp. 17–20. ACM, New York (2004) [2] ISO – International Standard Organization, ISO/IEC 12207: Standard for Information Technology – Software Lifecycle Processes (1998) [3] Escalona, M.J., Mejías, M., & Torres, J. (2002) Methodologies to develop WebInformation Systems and Comparative Analysis. Informatik/Informatique.núm. de I/I,3 (2). [4] Balasubramanian, V. and Bashian, A. (1998) Document Management and Web Technologies: Alice marries the Mad Hatter. Communications of the ACM. 41(7), 107-114. [5] Berners-Lee, T. (1995) The World Wide Web Handbook. London. International Thompson Computer Press. [6] Wastell D G and Newman M (1993) The behavioural dynamics of information systems development: a stress perspective, Accounting, Management and Information Technology, 3, 121-148.
Copyright
Copyright © 2022 Pratiksha D Dutonde, Shivani S Mamidwar, Monali A Korvate, Sumangla Bafna, Prof. Dhiraj D Shirbhate . This is an open access article distributed under the Creative Commons Attribution License, which permits unrestricted use, distribution, and reproduction in any medium, provided the original work is properly cited.

Download Paper
Paper Id : IJRASET39839
Publish Date : 2022-01-07
ISSN : 2321-9653
Publisher Name : IJRASET
DOI Link : Click Here
 Submit Paper Online
Submit Paper Online

